Hello,
Using a table component, when the user scrolls down after a few seconds (around 17 seconds) the table "jumps" to the first row.
- No queries are updating the table content unless manually refresh.
- The behavior seems to be a bug
- Another user reported a similar issue on this post

Is someone aware of a solution for this issue?
Thanks
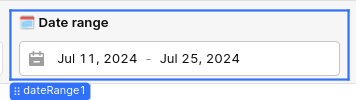
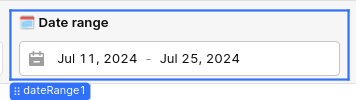
In my case the "jumping table effect" was generated due to a date filter applied on the table.

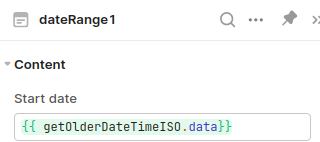
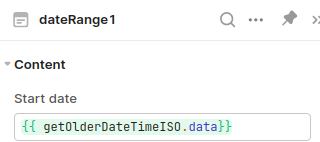
The start date and end date on the filter where configure to dynamically get a date using a .js function

The .js function was configure to run on page load and to cache the result. However, it seems the function that retrieves current date, runs on the background every 17 seconds approximately.
- Solution:
I removed from the date filter the function that dynamically sets a start date using the .js script.
Not ideal for the user but significantly better than having a jumping table.
1 Like