I've been searching the forums and docs and while I see a bunch of people asking this same thing I do not see a clear and native solution to simply set the default row selection to be the most recently created or updated row by current user. Maybe I am overlooking but from what I am seeing this seems to be a commonly asked feature.
Hello @hexx,
Thank you for bringing this up. Just wanted to clarifying the steps involved for this use case.
Also the events for updating a row and creating a new row will likely have different flows for specifying the row selection for after these events occur.
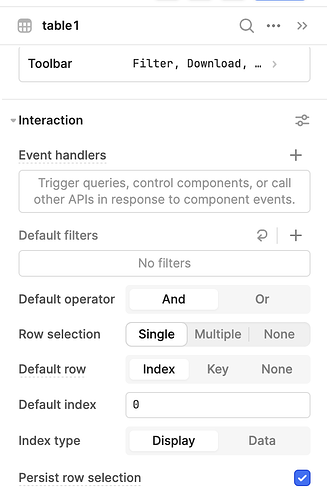
The (new) table's inspector will have input fields for passing in either a row index or a key that will be used for the the default row selection.
You can use the table.changesetArray to access the row index or the row's ID while edits are being made.
Then pass these into the the table's default index via {{}} and checking the box to "Persist row selection" so that after the data is queried or the app is re-accessed the default selection will continue to appear until another row is edited.
For selecting the most recently created row, this would be different and more tricky but should be possible.
How are you creating new rows? Are you using a form component to take in data and post this to the DB, then re-query the DB to populate the table?
Since often times the row ID is created via the DB auto-incrementing, we likely won't have access to this when the data is being entered in.
If we can assume the latest created row would be at the end/bottom of the table, given that there are not any filters being applied and the new row's ID is chronologically the lowest/most recent, we might be able to write some code so the last row is selected.
This would involve getting table.data.length and passing this to the selected row input.
Thanks for the reply. For new rows I'm just using a form and posting to the DB as you described. I also have auto incrementing on the DB side. I'll figure something out. I just wanted a solution to make a user friendly way to navigate to the recent row created by the current user. I'll figure out a workaround. What do I need to do for the table to refresh after a new select * statement is submitted?
Of course no problem!
Ok sounds like you are using the right steps for posting to the DB new row data from a form component ![]()
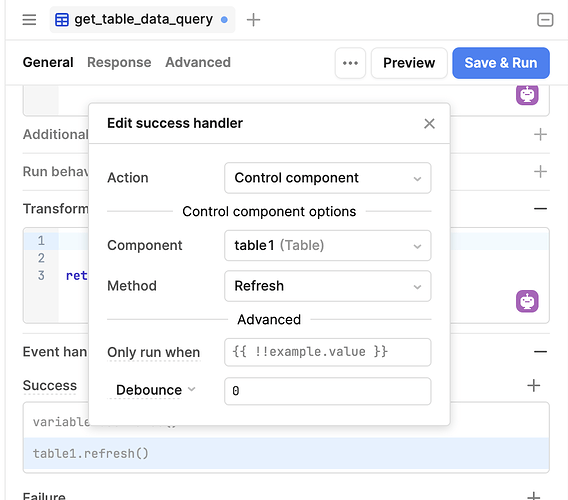
To answer your question, to refresh the table after you run a query (such as a SQL select * statement) you can add an 'On success' event handler, control the table component and set it to refresh!
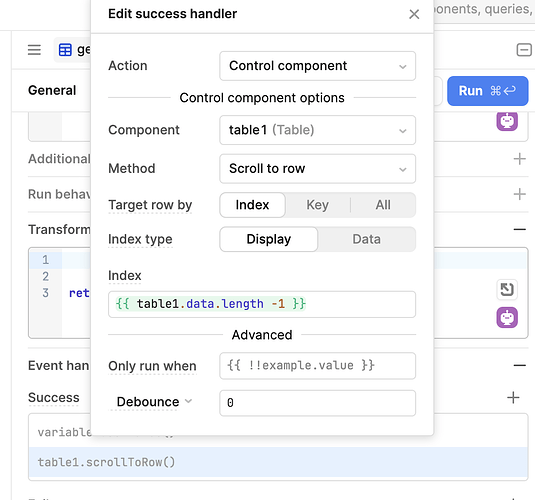
Another method in this drop down is "scroll to row" which you could use to scroll the table to the bottom most row when a new row gets added. You would select the last row index with table.data.length -1
And then for when an update query runs, it does clear out the table.changesetArray property once the update query is ran.
So I would recommend grabbing the row index once the row while the row is in an 'edited' state before the query runs. Then on success of the query run, pass into the table's selected row 'default index' the variable holding the row index.
Thanks for the assist. These still don't seem to provide what I am looking for which is to select the most recent record created by the current user. What is the best solution for this? I would like the row selection on the table to the most recent for the current user.
Hi @hexx,
Were able to get the logic set up for a update/save to select that row, using the default index?
Were you able to set up bottom most row selection on form submit for new row creation?
I beleive the best solution to handle both of these situations is to have a JS variable which will hold the index to select. Having this passed into the table's 'Default Index' and updating this variable when needed to the updated/created row.
The table is not aware of which row is new or which row has been updated, so the way to solve this is to programmatically find the index of the row you want to select.
If you know the new row will be at the very bottom, the table.data.length -1 is the best option, however, if the new row isn't always going to be at the very bottom, then we will need to use some Javascript to find where the new row is located to pass that index into the table component to select it.
For this, you would save the new row's data from when it is being entered into the form. Then after it is created and the table is refreshed/updated, you could use JS to iterate through all the rows to find the matching row and its index.
If the index isn't the last index (ie, table.data.length -1), then this brute force option of iterating through the table, finding the new row's index, then assigning this to a variable that will be passed into the 'Index' input in the table's inspector when a match is found.
Using a variable in the table's 'Index' input is likely the best option to be able to programmatically handle both row updates and row creations.
Hope this helps and let me know if it works!
So I tried creating a variable but could not figure out how to reference the value from the variable to the default index. I was able to get what I needed from a json query and wanted to see if there was a way to capture the result of the json query in a variable but I could not find solid documentation on variables and table default index.
Hello @hexx!
No worries, that is great to hear that you were able to get what you needed from a json query.
To set or change the data in a variable, you would use variable.setValue(data) and pass in the data you want as the argument to the method. As described in our docs here.
The other method that JS variables have is .setIn(key, val) which will store a key that will point to the value that is the second object. But this will only work if the variable is an object or an array!
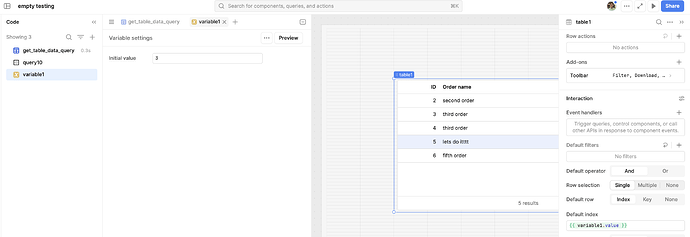
Below is a screen shot of me hard coding a variable and then passing in {{variable1.value}} in do the default index of the table. Which causes the table to highlight the row at index 3.
With this set up the table will dynamically update whenever you run the javascript to change variable1 with variable1.setValue() so you will just need to pass in the correct index for the row that has been either added or updated ![]()
Thanks for the info. I will try this out ![]()