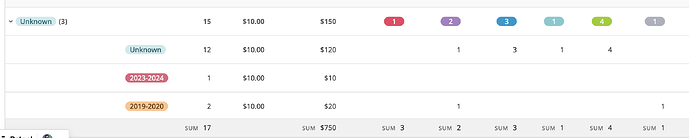
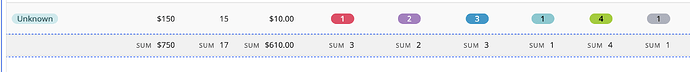
When I use the Status indicator in the table, strange situations occur. I prepared a visual to explain the problem more clearly:
Hi @edurmush! Are you accessing Retool via a cloud plan or are you onprem? If so, which version are you on? I'm unable to reproduce in a table with summary row and grouped rows, so curious how you got to this state
Hi @mckenna, I use Retool on cloud. I just created a table and added it groups, summary row and status indicator Add-ons


Hmm I'm still not able to get to a state where I see status indicators on the grouped row or summary row ![]()
It doesnt appear when Aggregation is Count Distinct, try Sum or another one.

I'm getting the same issue - it's inconsistent, but seems more prevalent when my table only has a small number of rows.
Using 3.16.0 Cloud.
Hi @ash-c and @edurmush! I'm also having trouble replicating this issue. Are you still seeing this on your end? If so, would you be able to share an export of your app so that I might inspect this further? Thanks!
Hi @edurmush - I've created a bug report for our engineering team to investigate this further. I'll let you know when I have any update for you!
Just ran into this same issue. Did it ever get resolved?
Shows up in 1 column and not any others - all the settings are the same for all those columns. Strange.
This bug is still in our queue ![]() I'll reach out when we're able to prioritize it
I'll reach out when we're able to prioritize it
While not ideal, as class names change and cause a huge headache, I was able to sort it out with custom CSS.
If it helps anyone else, my approach was to isolate the different classes for text and status indicators, and then use a :where pseudo-class on the one corresponding only to the summary row:
In my case, .n7KRPA is summary row only, .SL48rs is the status indicator, and .Cv7kjP.gEge07 is the label & value.
:where(div.n7KRPA) .Cv7kjP.gEge07 { display: inline-flex; }
:where(div.n7KRPA) div.SL48rs { display: none; }
Similarly, when using grouped by, there are no status indicators in the grouped row, but you can see in the image above, I was able to style them like the non-grouped rows as well.
Non-grouped: Actual value hidden and put the value into the status indicator like this:
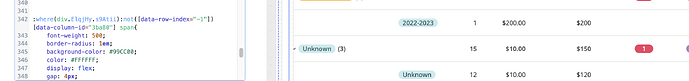
For grouped rows, copy the styles directly into the values of the grouped rows using both :where and :not to avoid styling the header row:
Realizing that I have a black/white text inconsistency to fix now. And crossing my fingers that Retool doesn't go changing those class names on me tomorrow ![]()
Same thing happens to me. My primary concern is that the status indicator shouldn't display for the summary row, because that doesn't make sense for my table. I'd like to see status indicators for the individual rows only.
Agreed. I can see how status indicator on a sum row may make sense in some cases -- maybe if you had both positive and negative changes and wanted to show if overall, there was a positive/negative delta.
In my case, I was showing the value itself in the status indicator and also did not want them to show in the sum row.
I would say, a good feature request would be to have more control over the summary row in general -- others have also requested being able to calculate a weighted average, for example - or to just write a custom formula so you could calculate whatever you wanted.