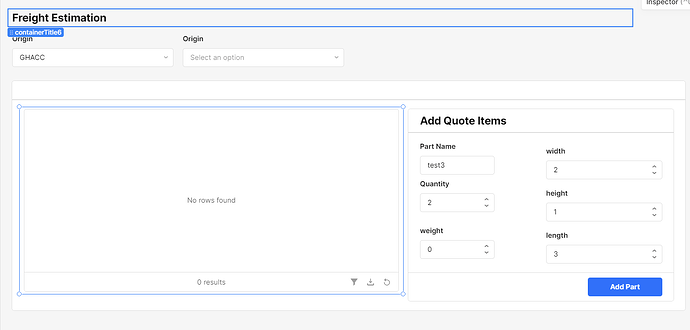
I am developing a pricing and quoting application using retool. I have form input fields like part name, height, width, length and weight. I want to add multiple parts one by one using this form and store the parts on a variable (type array). Then I want to perform any kind of calculation I want using the variables. I also want to display the parts I added using the form on the table at the left hand side.
The problem I am facing is I couldn't store the variables the way I wanted. When I tried to use setIn() method, it simply replaces the values. It is not appending the new values. setValue() is not even working at all.
I tried with script and set variable event listener action options. The later worked but didn't give the expected result. But, the script didn't work for me
quoteItems.setIn({
part_name: pName.value,
width: width.value,
height: height.value,
Quantity: qty.value
});
I thinking I am missing something on how variables work in retool.
I appreciate your assistance in this regard.
Thank you!