I am trying to get the new stack layout to wrap elements when they don't fit, but it seems that the checkbox allow wrap has no effect.
Hey @erispoe, could you post a screenshot or clip of the issue?
Are you aiming for a CSS flex-wrap like solution or just trying to wrap the checkbox?
Hey @matei , yes I am aiming for a css flex-wrap with the new stack layout
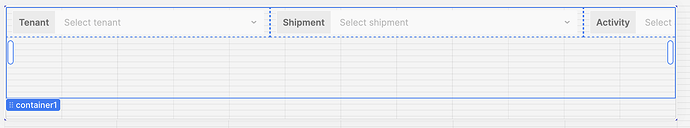
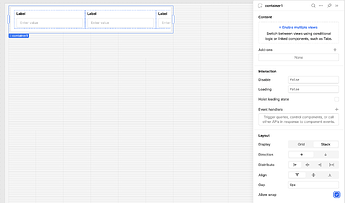
This container with 3 select overloads to the right
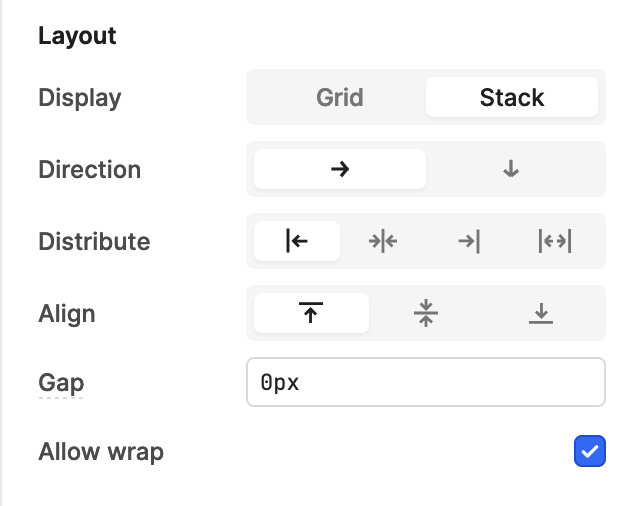
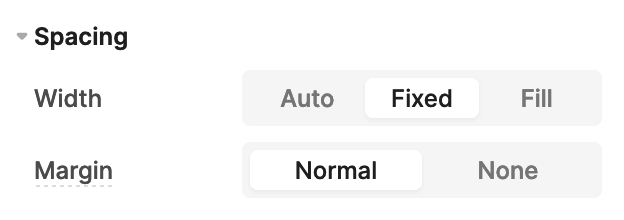
But it's set with stack, with wrap checked:
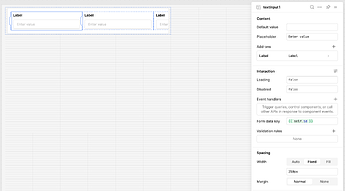
Each select component has a fixed width:

Am I doing something wrong ir is that a bug? The stack layout is not well documented yet.
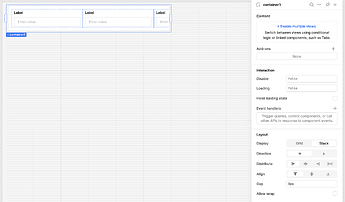
Hi @erispoe, the moment we enable "Allow wrap" the third Select component should go below the other two.
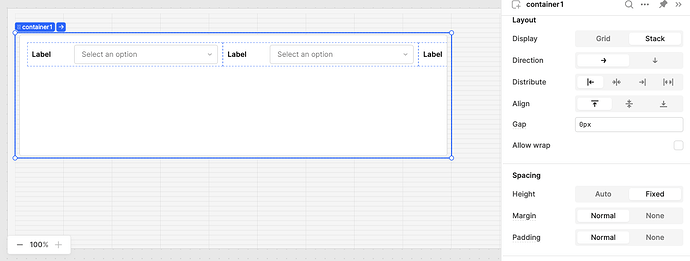
Before wrap:
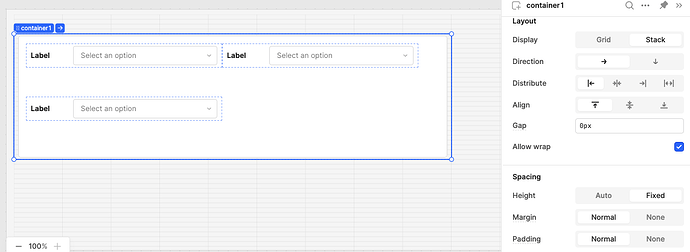
After wrap:
Are we on Cloud or Self-hosted Retool? ![]()
Hi @Paulo , I am on cloud.
Could you share your example as a JSON I can import?
Interesting, here is the JSON.
Stack Wrap .json (19.4 KB)
What browser and on what version are you on?
The culprit was WidgetGrid. With WidgetGrid disabled it works.