Hello, can anyone help me with this problem?
I have hidden inappropriate values, but when I enter the screen I want to display them, how do I do that?
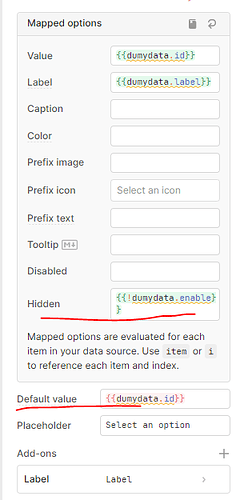
My English is not good, please see the image below
Thanks.

I want to display the value Option 1 as the default value.

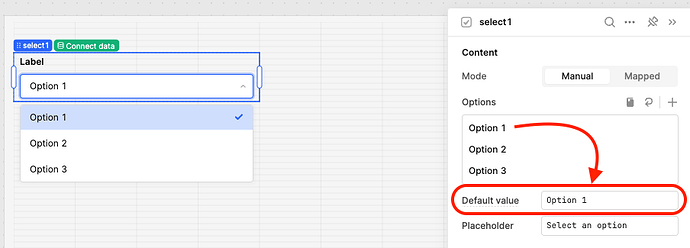
Hi @nhanhv, I'm not sure about what you mean with "I have hidden inappropriate values, but when I enter the screen I want to display them." But if what you are trying to do is select one of the options from the "Select" component as a default, all you need to do is add it to the "Default value" on the component settings:
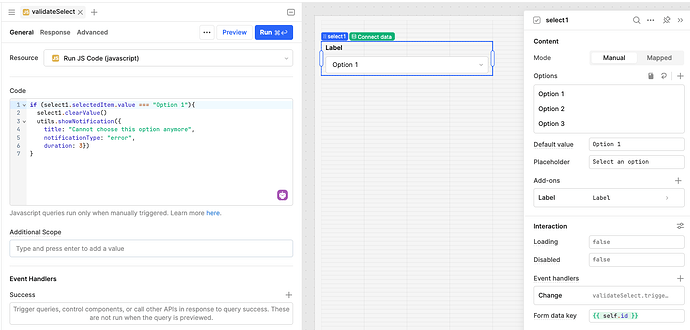
However, if the option is hidden, you will not be able to use this one as a default value. If the reason why you want this option to be hidden is to prevent users from selecting it after it has been changed, I recommend having it as a default value, and adding a validation using a JS query to run when the selection changes.
For example:
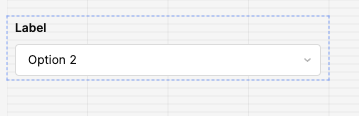
Here is the component with the default value of Option 1 and a "Change" event handler.
Note: When the selection changes, the "validateSelect" JS query will run.
We allow the selection of the other options:

Note: No problem selecting "Option 2".
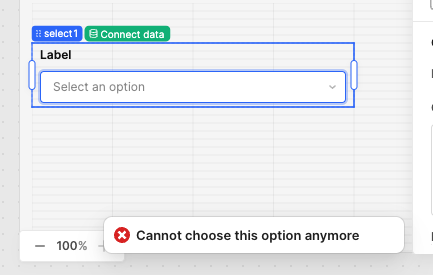
But if the user tries selecting "Option 1" again, the selection gets cleared and the notification is shown to the user:

Let us know if you have any questions! ![]()
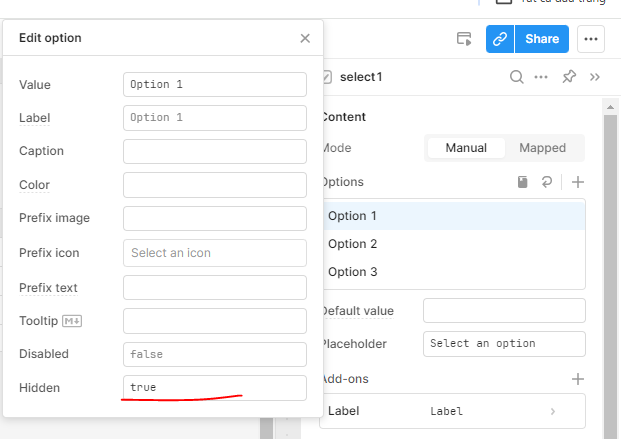
@Paulo Thank you, it seems according to your solution it is still visible Option 1 is still displayed on the options list. I have many options so disabling or still displaying is not appropriate.
Sounds like you don't want 'Option 1,' and potentially more options to be in the "Select" component. Then when do you want to display them?
Thanks, I disabled it instead of hiding it.