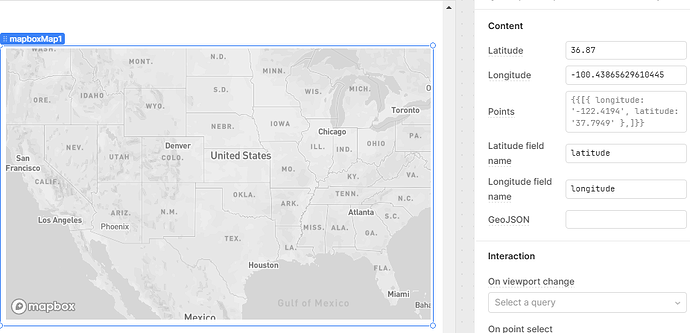
I recently added a map component to my project and it seems to be working great except for one problem. When the map first comes up, it is displaying Cameroon for reason. I would like it to load on the US as that is where all the markers will appear. Is there a way to change the default location of the map?
hey @tomm - you should be able to just manipulate the Latitude and Longitude inputs for the mapbox Map component
1 Like
I have the following in the Latitude and Longitude:
{{ parseFloat(query136.data.latitude) }}
{{ parseFloat(query136.data.longitude) }}
I have verified they are returning the correct information, but it still wants to display Cameroon on page load.
hmm....
I would try hardcoding the values in your query136 first to make sure there isn't an issue there and that'll help with error handling
1 Like
I put in the actual values for the lat and long of our work site and that worked. I can just leave it like that. It doesn't need to be dynamic. Thanks for your help. @DavidD and @MiguelOrtiz
2 Likes