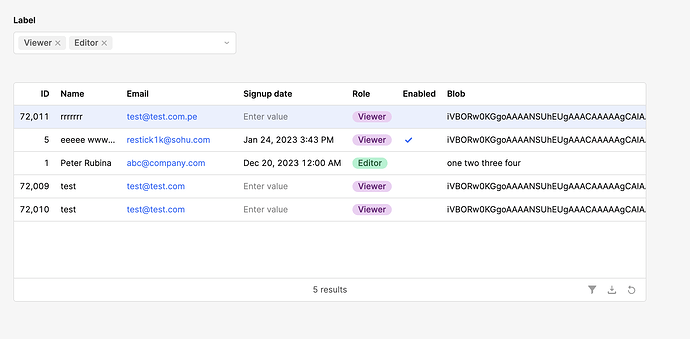
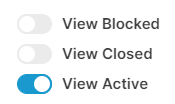
I have a table that contains a few columns I would like to apply filters to. In this case those columns are - Is Closed (Boolean) and Is Blocked(Boolean). I have 3 toggle switches (See Closed, See Blocked and See Active)
Closed is defined as Is Closed being true. Blocked is defined as Is Blocked being true, and Active is defined as both Is Closed and Is Blocked being false.
I would like the default filters to be that Is Closed and Is Blocked are not shown when true (equivalent of See Closed and See Blocked being "off" and see active being "on")

However, should the user toggle See Closed and/or See Blocked, i'd like the filters to adjust as such, without hiding the rows where closed and/or blocked are false unless the user toggles the See Active toggle to "off".
I am currently using event handlers on the toggles to set filters depending on where the toggles are set. The issue I am facing is that instead of the filters defaulting to "or", it sets them to "and".
This results in the following scenario:
User toggles "See Blocked" to "on" and sees only blocked cases. User then toggles "See Closed" and sees no cases, as the filter is now set to "Is Closed" = True AND "Is Blocked" = True instead of OR.
I have tried to set filter groups but that removes all other filters that were present and replaces them with whatever I have specified in the event handler.
I need users to be able to see any of the 3 states individually or in conjunction with each other at will. Is there a way to do this?