I am building an app with multiselect fields. For some fields, there are many mapped optional values.
I managed to put the user input in the first position by configuring the select data source as:
{{ self.inputValue ? [{ "value": self.inputValue }, ...my_query.value] : my_query.value }}
so the user input is always visable
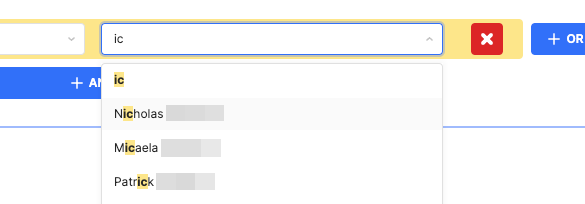
but typing into the field always select the second position, like in the pic below:

So if the user proceeds to press return, Nicholas would be the selected value.
How can I guarantee the select will always have the user input as default selection while typing, so that like in the image above, the custom value of ic is entered as value when the user press return?