“I have two select components: one for years and one for months, each with a ‘clear’ (x) icon. The requirement is that when the year select component is cleared, the month select component should automatically clear as well.”
Hey @Keven,
You can set up an event handler on change to clear your second component, and set an only run condition that is {{self.value === null}}. By applying this condition, this event handler will clear the month component only when the change of your year component results in being null.
Linking a similar topic here.
On change it’s possible but in select component if we want to remove value the backspace is not working on that and there is clear icon option I want to perform some action on top of clear
Hi @Keven,
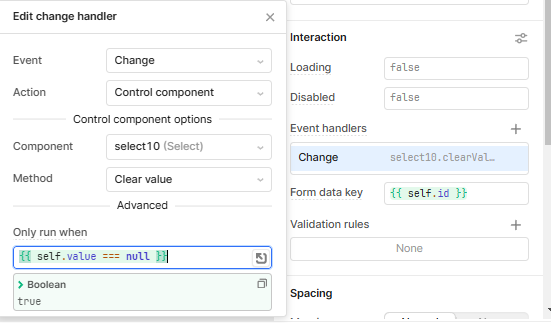
That's why you will set the condition to run only when the value of the select component is null. So basically both a backspace and the clear icon options trigger the change event handler. However, you can condition a specific change handler to only run when the component is "" or null (which is the same to say that user has backspaced up to the first character, or has used the clear icon). Something like this: