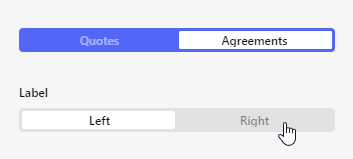
I am using a segmented control with an option "Agreements". When it displays, it cuts off the bottom part of the g.

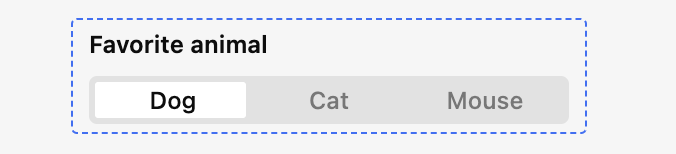
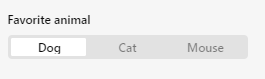
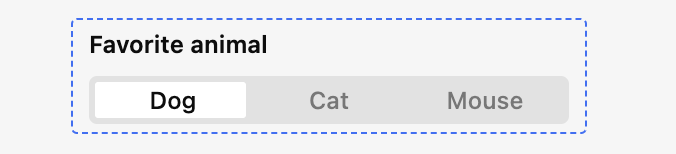
Even in the documentation, in the screenshot examples, it does the same thing for the g in the example Dog.

Not a huge deal but I am sure the client is going to mention something.
Is there a way to fix this?
1 Like
Hi @Shawn_Optipath ,
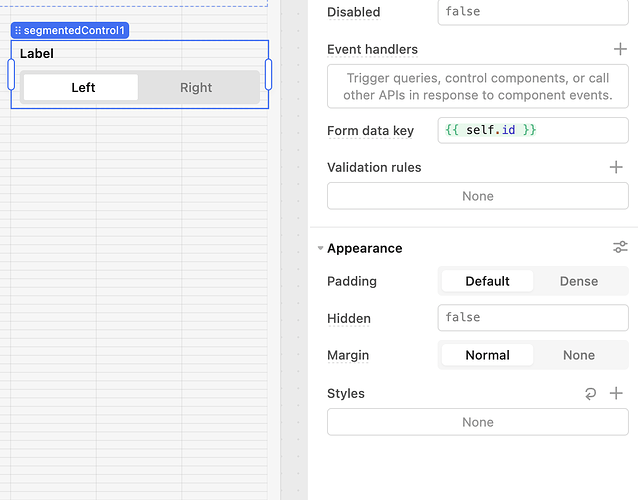
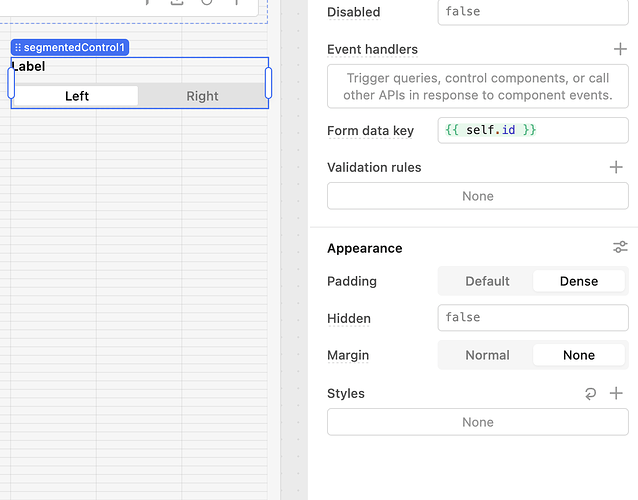
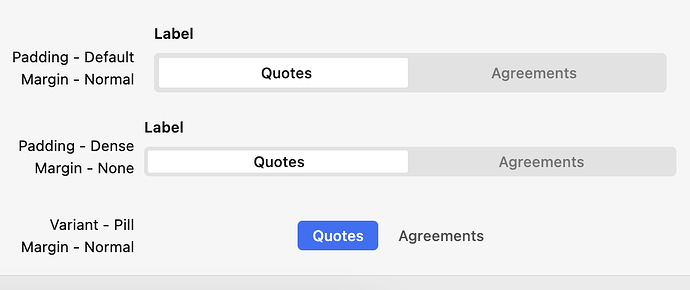
Would it help if you change the padding and margin
Having padding as Dense, and margin as None makes the options thin, so the text sometimes does cut off
Hope that making that change will make a difference.
1 Like
Thanks for the suggestion. It still seems to cut off the g.

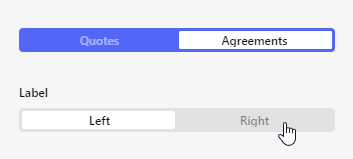
As a replacement you can try and use tabs and see if that makes it better, of course if that aligns with the rest of the app design
2 Likes
For the time being I'm going to keep it as is. Funny bug though. Especially showing this even in the documentation.
Tess
6
I haven't been able to reproduce this yet 
What browser/device are you using?

Hi @Tess,
Still happening. I'm using Chrome on a Windows 10 system.
1 Like
Tess
8
Thanks! I am flagging to our team. I wasn't seeing this on Mac, but I was able to reproduce this on Windows + Chrome
1 Like