HI,
I have an array of object stored in a variable called Bibliografia
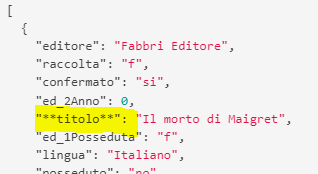
the first two item are here below
[
{
"editore": "Fabbri Editore",
"raccolta": "f",
"confermato": "si",
"ed_2Anno": 0,
"**titolo**": "Il morto di Maigret",
"ed_1Posseduta": "f",
"lingua": "Italiano",
"posseduto": "no",
"ed_1Anno": 0,
"numeroCollana": 29,
"annoPubblicazione": 2003,
"edizione": "Prima",
"id": 678,
"uniqueId": "005aa2cc-9f5f-489e-809f-886059c04e84",
"collana": "Le grandi incheste del commissario",
"edizioni": [
{
"anno": "1950",
"edizione": "prima",
"posseduto": false
}
],
"titoloOriginale": "",
"_id": "005aa2cc-9f5f-489e-809f-886059c04e84",
"__metadata": {
"segments": [
"Bibliografia",
"005aa2cc-9f5f-489e-809f-886059c04e84"
]
},
"signedUrl": null,
"bookId": 3103
},
{
"editore": "Adelphi",
"raccolta": "f",
"confermato": "si",
"ed_2Anno": 0,
"titolo": "Maigret e i vecchi signori",
"ed_1Posseduta": "f",
"lingua": "Italiano",
"annoScrittura": 1960,
"posseduto": "Sì",
"ed_1Anno": 0,
"numeroCollana": 331,
"bookId": 1001,
"traduttore": "Barbara Bertoni",
"copertina": "cover__id1913 .jpg",
"annoPubblicazione": 2008,
"edizione": "Prima",
"id": 515,
"uniqueId": "00621dc8-d725-4033-9be7-9c2560089a11",
"collana": "gli Adelphi - Le inchieste di Maigret",
"_id": "00621dc8-d725-4033-9be7-9c2560089a11",
"__metadata": {
"segments": [
"Bibliografia",
"00621dc8-d725-4033-9be7-9c2560089a11"
]
},
"signedUrl": null
}
]
I implemented the search using the field "titolo" as the search field
const books = {{Bibliografia.value}};
const result = books.filter(book => book.titolo.toLowerCase().includes({{textInput1.value}}.toLowerCase()));
return result
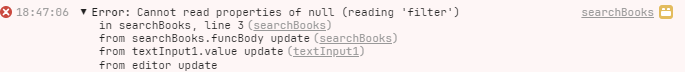
but the result is always empty
adding a console.log(books) the result is the following

Any suggestion?
Thank you
Giovanni