Hello retool team!
I have a question
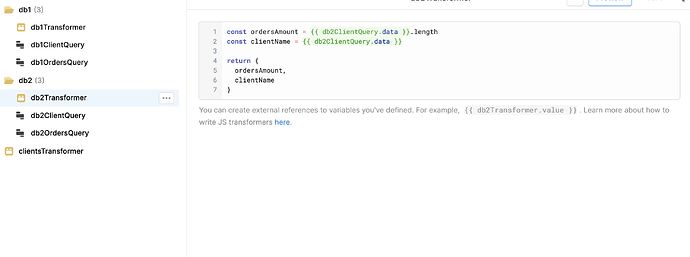
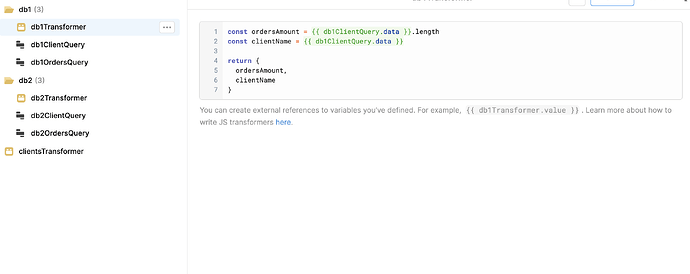
My transformers 'db1Transformer' and 'db2Transformer' run the same logic with different values
I'd like to reuse that logic to pass two input values, for example mergeQueries should be available globally to reuse that in different transformers
I see it this way
const ordersAmount = {{ db1OrdersQuery.data }}.length
const clientName = {{ db1ClientQuery.data }}
return mergeQueries(ordersAmount, clientName)
function mergeQueries(orders, name) {
return {
ordersAmount: orders,
clientName: name
}
}
Please give me examples how to implement that if it's possible
Thank you in advance!