Hi,
if the select has different labels, but some values are the same, if you click on a label it will select a random label that has the same value.. is this a bug?
More undefined behavior, I think! Try to give each item a unique value or you'll have a bad time.
Yes, it works when the values are different, but that is not a solution for my problem.. i am creating a custom price calculator based on the select and 2 number imputs…
Can you share more about what you're trying to do? Why would that require you to have repeated values?
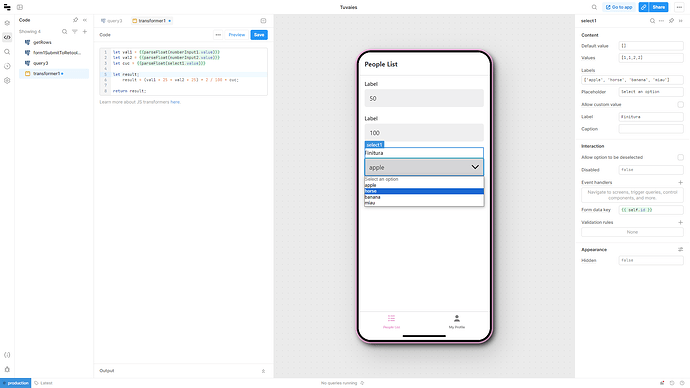
selelcting "horse" selects "apple" (or both?) and selecting "miau" selects "banana" (or both?) - probably it shows me just the first selection..
selelcting "apple" selects "apple" and selecting "banana" selects "banana"
Hey @fil!
For the time being, could you try mapping the labels to their respective values in your transformer? Something like:
const selectionToNum = {
apple: 1,
horse: 1,
banana: 2,
miau: 2
}
let val1 = {{numberInput1.value}};
let val2 = {{numberInput2.value}};
let selection = {{select1.value}};
let cuc = selectionToNum[selection];
let result = (val1 + 25 + val2 + 25) * 2 / 100 * cuc;
return result;