I have a REST API (in the Query Library) that takes in a few inputs and works correctly when run directly from the Run button.
I also have some javascript where this same REST API (in the Query Library) is called. It has an asynchronous function that calls the REST API again from the callback within the javascript, but that part seems to be working.
The problem is that the results aren't the same when called from the javascript. I can't figure out why - am I referencing it the wrong way?
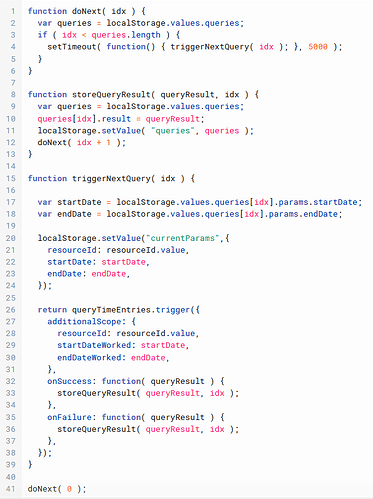
Here is my code
// Callback to store the results
function storeQueryResult( queryResult, idx, success ) {
var dateRange = localStorage.values.dateRange;
dateRange[idx].queryResult = queryResult;
localStorage.setValue( "dateRange", dateRange );
setTimeout( function() {
idx = idx + 1;
if ( idx < dateRange.length ) {
triggerNextQuery( idx );
}
}, 5000 );
}
function triggerNextQuery( idx ) {
// Calculate some input values to the query
var startDate = localStorage.values.dateRange[idx].startDate;
var endDate = localStorage.values.dateRange[idx].endDate;
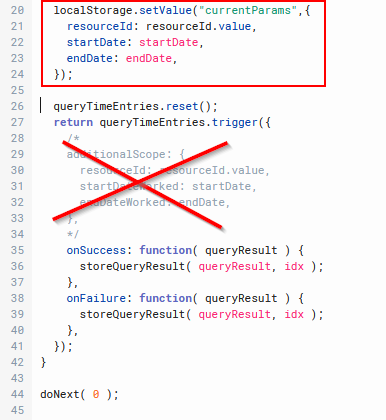
// Put debug info in local storage
localStorage.setValue("currentParams", resourceId.value.toString() + " " + startDate.toISOString() + " " + endDate.toISOString());
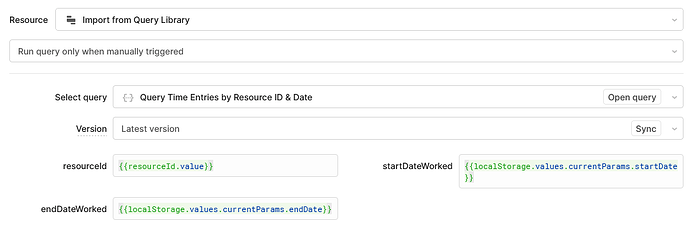
// Trigger the REST API from the Query Library that was used in the app
return queryTimeEntries.trigger({
additionalScope: {
resourceId: resourceId.value,
startDateWorked: startDate.toISOString(),
endDateWorked: endDate.toISOString(),
},
onSuccess: function( queryResult ) {
storeQueryResult( queryResult, idx, true );
},
onFailure: function( queryResult ) {
storeQueryResult( queryResult, idx, false );
},
});
}
// Kick off the whole thing
setTimeout( function() { triggerNextQuery( 0 ); }, 5000 );
=====================
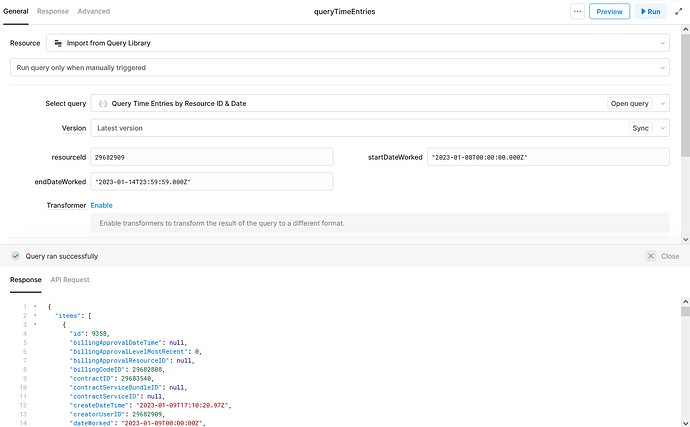
Results when called directly:
{
"items": [
{
"id": 9358,
"billingApprovalDateTime": null,
"billingApprovalLevelMostRecent": 0,
"billingApprovalResourceID": null,
"billingCodeID": 29682808,
"contractID": 29683540,
"contractServiceBundleID": null,
"contractServiceID": null,
"createDateTime": "2023-01-09T17:10:20.97Z",
"creatorUserID": 29682909,
"dateWorked": "2023-01-09T00:00:00Z",
"endDateTime": "2023-01-09T15:00:00Z",
"hoursToBill": 1.5,
"hoursWorked": 1.5,
"impersonatorCreatorResourceID": null,
"impersonatorUpdaterResourceID": null,
"internalBillingCodeID": 29682808,
"internalNotes": null,
"isInternalNotesVisibleToComanaged": false,
"isNonBillable": true,
"lastModifiedDateTime": "2023-01-09T17:10:20.97Z",
"lastModifiedUserID": 29682909,
"offsetHours": 0,
"resourceID": 29682909,
"roleID": 29682834,
"showOnInvoice": false,
"startDateTime": "2023-01-09T13:30:00Z",
"summaryNotes": "Discussions with Shane about organizational problems",
"taskID": 12608,
"ticketID": null,
"timeEntryType": 6
},
{
...
}
}
=====================
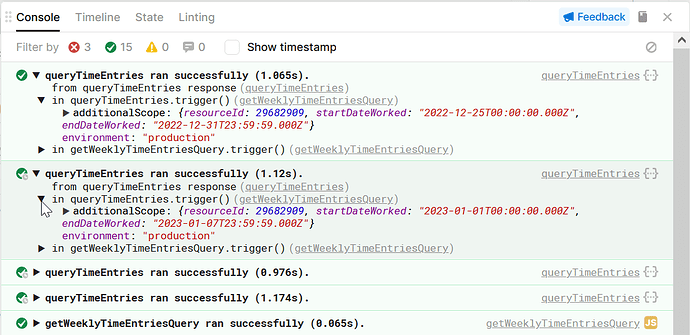
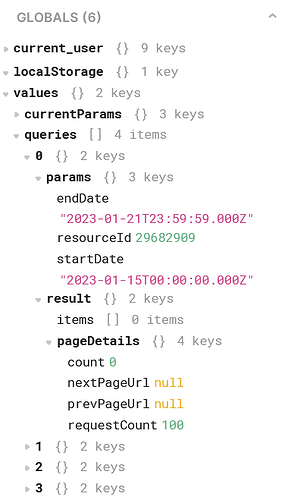
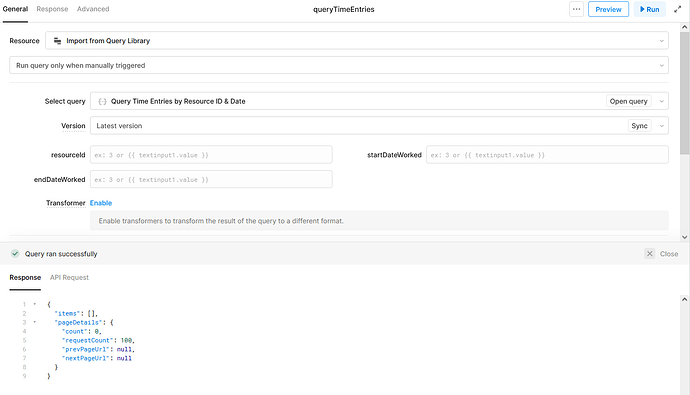
Results when called from javascript (i.e. the value in queryResult):
{
"items": [],
"pageDetails": {
"count": 0,
"nextPageUrl": null,
"prevPageUrl": null,
"requestCount": 100
}
}
=======================
Shouldn't the results be the same?