Hi all,
First time posting - LOVING RETOOL!!!
So here's where I'm stuck...
- I have a REST API response
- The raw data in the response includes a unique ID called
quoteId - I am writing this to my RETOOL DB in an earlier query.
- My DB is set to read & write
- I have fields in my DB appropriately named for each element within the object of the API response.
- I am transforming the parts of the response, that I wish to use, into an array:
[
{
"size": "large",
"itemId": "123",
"averageWeight": 500,
"colour": "pink"
"price": 20,
"name": "Watermellon"
},
{
"size": "medium",
"itemId": "456"
"averageWeight": 400,
"colour": "orange"
"price": 10,
"name": "Cantelope"
},
{
"size": "small",
"itemId": "789"
"averageWeight": 100,
"colour": "yellow"
"price": 5,
"name": "Banana"
},
{
"size": "small",
"itemId": "xyz"
"averageWeight": 100,
"colour": "orange"
"price": 2.5,
"name": "Orange"
}
]
- I am displaying each fruit in its own container in a List View
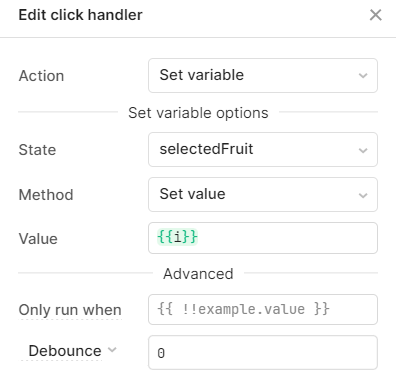
- There is a button within each container (one button for each fruit)
- I have an event handler to run a 2nd query
- The 2nd query is where I am stuck
- It needs to update the existing DB record based on the unique
quoteIdwith a single item selected via the button - Only 1 fruit is ever selected
- Im am trying to use the GUI mode (helper text says this is the best for write)
- Filtering by
quoteID - Changeset = Key value pairs
Trying to do something like this with my Key value pairs:
size >{{REST API NAME.data['0'].size}}
item_id >{{REST API NAME.data['0'].itemId}}
average_weight >{{REST API NAME.data['0'].averageWeight}}
colour >{{REST API NAME.data['0'].colour}}
price >{{REST API NAME.data['0'].price}}
name >{{REST API NAME.data['0'].name}}
And it works except I'm unsure how to change the ['0'] to reference which button was clicked within the container of the list view for the selected fruit?