Hi!
I'm trying to embed one of our apps as a contact application, and I'm having troubling hiding the top nav black bar when using the iframe method.
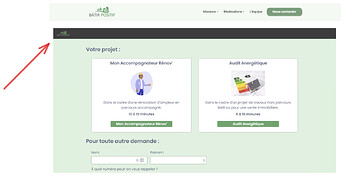
Here's how it looks at the moment:
I'm probably missing something, but can't but my finger on it. Here are the steps I've taken so far:
- Followed the iframe documentation here, the app is in public mode
- Tried the CSS solution described in this post, which does not seem to work anymore
- Tried specifying parameters
_embed=true or / and _hideNav=true as described in this post. It has an effect on the bottom nav bar but not on the top black header.
Thanks!
Hello @MaximeD ,
To remove the top bar, you can identify the class name associated with it and apply the display: none; CSS property to hide it. This can be done within the iframe's embedded content using custom styles.
2 Likes
Hi @WidleStudioLLP,
Thanks a lot for reaching out!
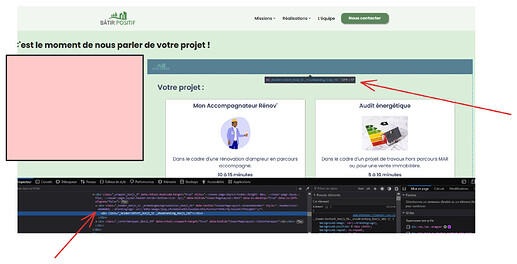
I've managed to identify the class name, I'm still however a bit stuck to build the CSS property to hide it (very new in CSS).
Any chance you could share a snipped of the iframe code ?
This is what I have so far :
<iframe src="https://mysource-url-embed"
style="._headerContent_8oeji_52: display: none;._showBranding_8oeji_102: display: none;"
width="100%" height="1200px"
></iframe>
3 Likes
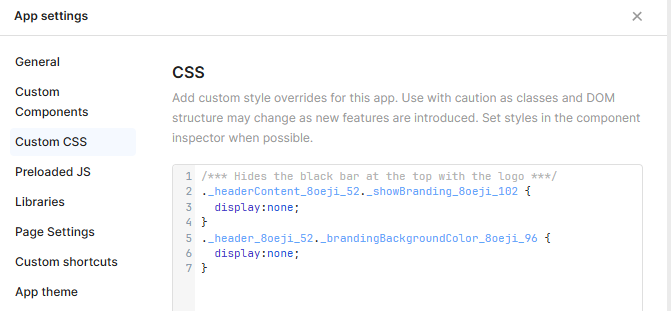
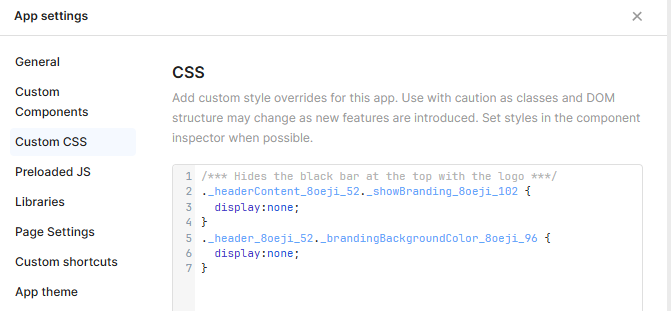
An alternative to hiding it in the iframe (which I did not managed to do) was to hide using the custom CSS section.
Thanks for the help @WidleStudioLLP!

1 Like