Hi there!
I'm struggling with referencing data from a list view within a query. I managed to work around the situation, but would love some insights from the community how to solve this challenge.
The goal
Show a dynamic list of images in which every image can be updated separately.
Technical details
First I fetch which types of images are supported. An abbreviated response from the server would look like this:
GET /image/supported-formats
[
{
"code": "any.png"
},
{
"code": "banner.png"
},
{
"code": "square.png"
}
]
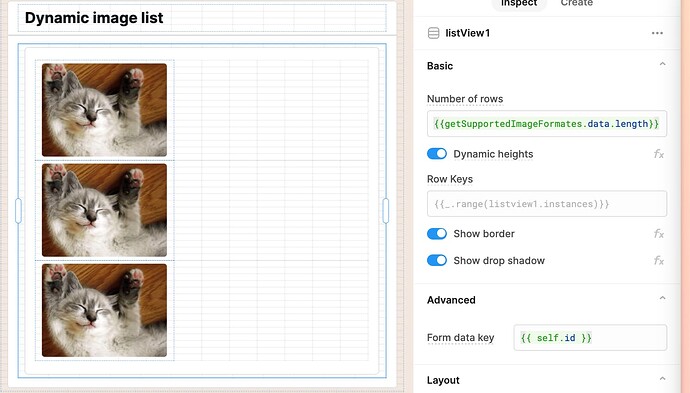
Based on that response I create a custom list view with the number of rows equal to the length of the supported images.
Here's where I get stuck.
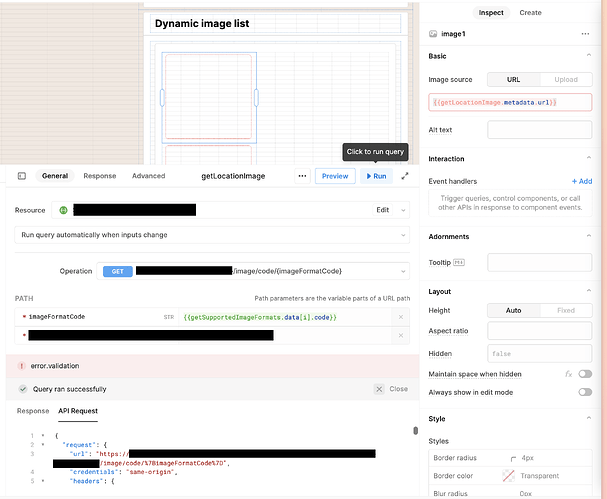
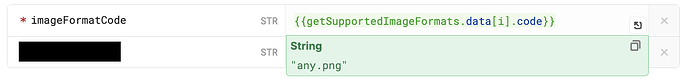
Then I want to fetch the URL on which each image is hosted. To do that, I need to send a request to the server for each image code. I intend to do that by referencing the i variable from the list view in my query as described in the docs.
When I inspect the API request, I see that the i variable can not be resolved when executing the query (/image/code/%7BimageFormatCode%7D). However when I hover over the reference in the query, it seems to know which element I'm referring to.
Any help on how to resolve this would be greatly appreciated!
Note: I did not develop the API and I have limited means to request changes.