Thanks to everyone who attended last Thursday’s Retool Community workshop on making your apps more dynamic with temp state! Jess, who is an engineer and educator here at Retool, broke temp states down with a pop quiz and demo’ed three progressively more complex apps that used temp state in various capacities.
Check out the replay of the 30-minute session here, and the slide deck here.
Here are some top learnings from the workshop:
Why should you use temp state?
-
If you want to track a variable that can change while a user interacts with your app.
-
Temp states are good for variables that are temporary. If you don’t want to immediately “save” a variable to your backend, and want it to be only available while the app is open, temp states are the way to go.
-
Try the built-in way! Whenever you think you might need a temp state, check if there is an existing built-in way to do it (e.g., selecting a row in a table gives you the data you need from it–you wouldn’t need to create a temp state to achieve the same result).
Pro tips:
-
It’s completely doable to combine multiple temp states! For example, instead of creating one single value, you can make it an object. This means you can store any number of keys that are mapped to values.
-
It’s important to know when to use setIn vs. setValue – in Jess’s simple counter app example (where if you press a button the count increases by +1), setIn was used because she didn't want to replace the entire dictionary with data she had already mapped, and only wanted to replace the row that was selected.
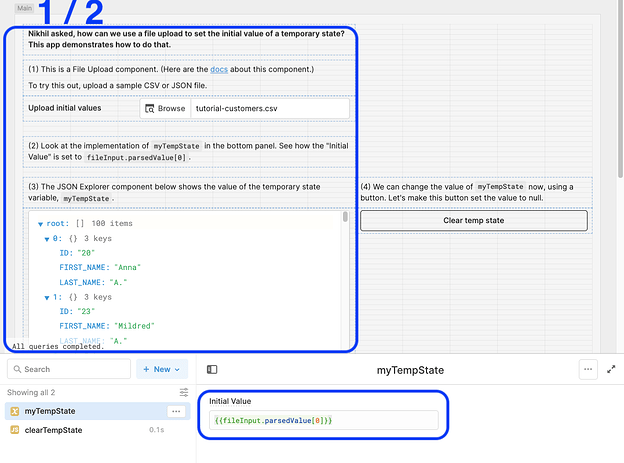
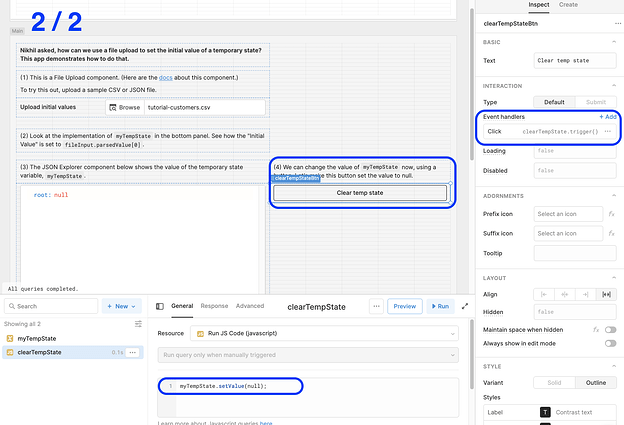
Nikhil also asked a great question about using a file upload to set the initial value of a temp state, and Jess created an app that shows you how to do just that:
Stay tuned for our next community workshop, and if you have any requests for future topics, please share it in the comments below!