I'm using a different input for mobile and desktop views (button group vs. multiselect; each is only visible in their respective views), the results of which are being used in a query. Is there a way to detect whether the app is in mobile or desktop view so I can know which input to pull data from? Thanks in advance!
Hi @liv
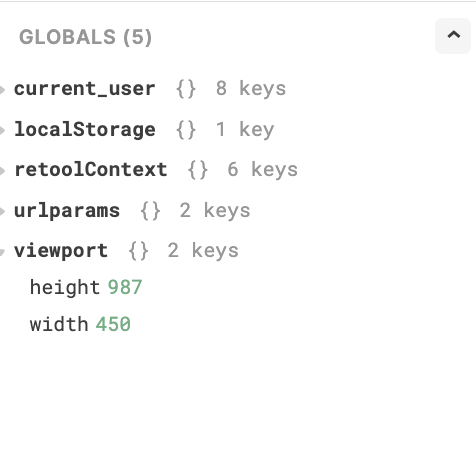
The mobile layout is triggered when the width of a user's viewport is 600 pixels or less. Maybe you could reference the viewport properties

1 Like
@Tess What are the exact height and width values that trigger the app to be viewed as mobile vs desktop? Is it 600x400?
Ah thats helpful, yes I have the mobile view set up and figured out some ternary statements to flip things on and off depending on the pixel width of the viewport