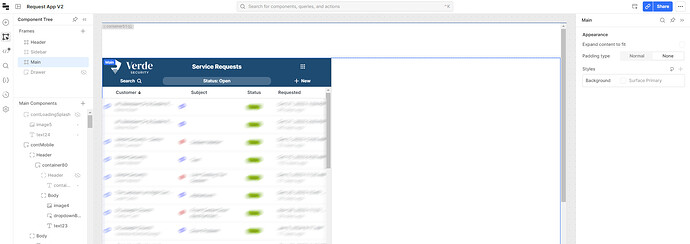
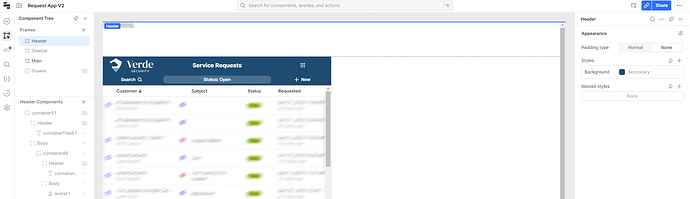
Logged in to make some updates to my app tonight, I randomly had a large space between the header and the Main element, Viewed it on on the published version and it was there as well.
I quickly reverted it back to a few recent versions that didnt have this issue (I use the app Daily), but it persisted on previous versions!
When I click on the deadspace, the inspector says "No Components". Ive tried dragging containers, etc to no avail. Any suggestions for how to fix my app?
As you can see in my screenshots 1 has Header selected, the other has Main selected. I have verified 'maintain space when hidden" is not checked.