I would like to disable tabs programmatically in a tabbed container. I have tables that may or may not have data in the tabs. I would like to hide tabs if the tables in the tabs have no data.
Hey @stracht! This is a good idea. In the meanwhile, I think you can work around this by programmatically setting the tab names. Basically:
- Create a transformer that implements your show/hide logic
- Reference the value of the transformer in the “Tab Names” field for your tabbed container
For a quick example, I created a transformer that returns ["Tab One", "Tab Two"] if state1.value != '', and ["Tab One"] if it does - i.e. hiding Tab Two if the state’s value is empty.
return {{ state1.value != '' }} ? ["Tab One","Tab Two"] : ["Tab One"]
Does this make sense?
I tried that. The problem is that the tables don’t move. Sometimes I need to hide the first tab. If I disable “Tab One”, the the content from “Tab One” shows in “Tab Two”.
I tried setting the first tab value to any empty string, but then it shows “Tab 0”. If I make it a space, then it doesn’t show anything, but you can select it if you hit the right spot. For now, I will probably programmatically set tab names with empty tables to a space and then set the tab index to the first tab without an empty table.
Ah, so you could also then conditionally hide the table component based on the same conditions (in the "hide when true" table setting). Definitely not ideal ![]()
I understand why tab indexing works the way it does but it is a bit frustrating to have to maintain that order, when you also want to hide tabs etc.
Some expansion of this functionality to be more intelligent w/r/t to the content created within it would be helpful, I think.
I agree with this request. For performance reasons, we'd like to be able to have the user at the beginning disable tabs they're not going to want to use, and have that automatically disable all the components within the tabs. That seems difficult with the current setup of the component.
Hey everyone! Thanks for the input here. We have filed this request internally and will look at how upgrading this component makes sense. Appreciate all the feedback!
Any updates on this feature?
Also looking for an update here  Thanks all!
Thanks all!
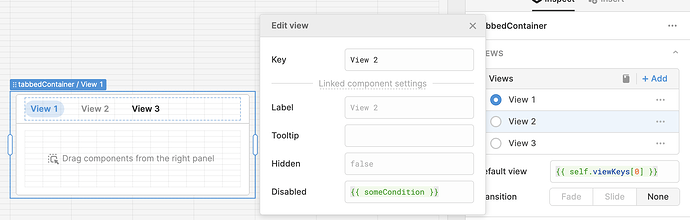
Hey folks! Individual tabs can now be hidden or disabled in the new Tabbed Container. Just drag out a new Tabbed Container and check out the options available on each View. You'll be able to upgrade existing Tabbed Containers in one click in the next week or so.
Perfect timing! I was literally thinking "oh why can't I show/hide tabs".. googled it, came here, went back to retool only to find I got a notification to upgrade Tabs component that I ignored for a week lol. Upgraded and voila!!
I love retool