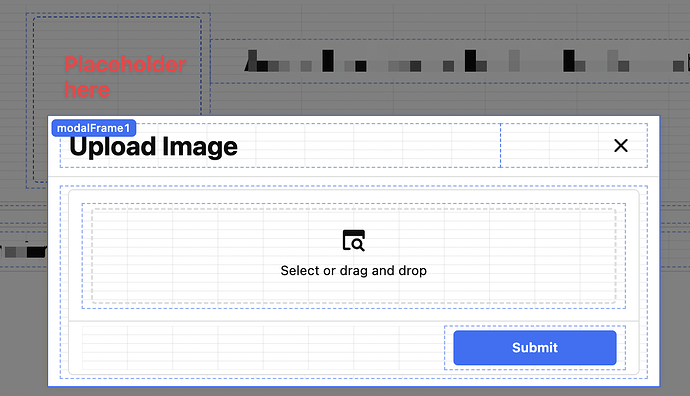
I would like to display a placeholder on the image component. Currently, I filed the URL with {{ getImageFromS3.data.signedUrl }} which retrieves the image on S3 based on the file name stored in my database. But some of my items do not have any image. I would like to display a text or icon to encourage the user to click on the component, which opens a modalFrame, and to upload a file.
Does anyone have already done this?
Apologies if I missed something obvious, I am new to Retool,
Thanks in advance