Temporary state values are reset each time your app is loaded. We are currently rolling out support for persisting temporary state values across browser sessions.
https://docs.retool.com/reference/temporary-state
I have a module which has a temporary state var whose value is determined by a ternary that checks another input's value. The problem is that I changed one of the ternary string options, yet the module will still default to the old string.
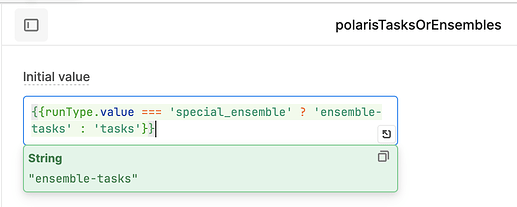
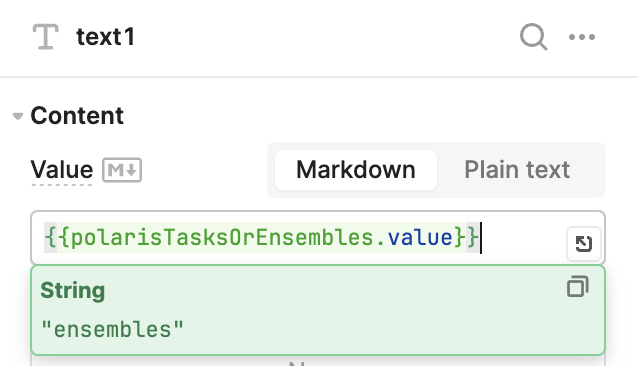
Evaluates fine in the temporary state var bottom drawer:
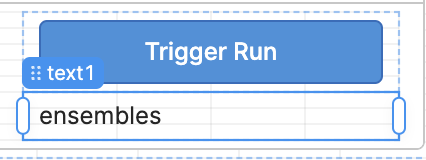
But when accessed across the module, such as in another component, or a query, it's an old value that is now impossible to evaluate to:


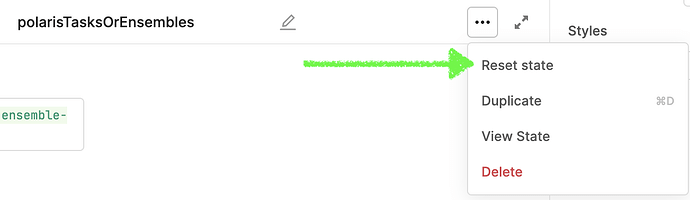
I discovered that I can choose "Reset state" manually in the bottom drawer, upon which the above referencing components will immediately get the correct value of ensemble-tasks.
The problem is that this "fix" is only active until I reload the module page again. The apps that use this module still can only "see" the old value no matter if I save & release the module, reload the page, close & reload, etc.
This breaks app functionality for me. And there was no indication about what to do, if anything, for cross-session temp. state variable persistence... which does seem insidiously broken.
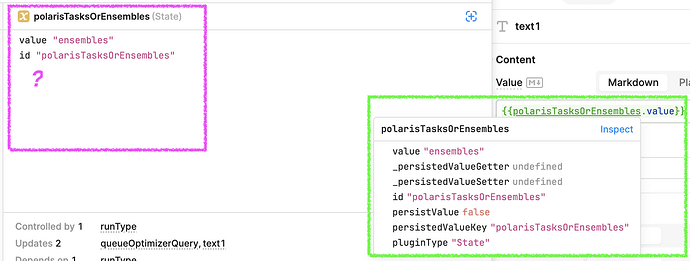
I also discovered I can see some keys of this state var by hovering its reference in the other component's value field, but which are not visible in the State inspector.
It apparently says that persistence is not in effect a la persistValue=false . I could not find any documentation about these keys.