Hi there,
Context:
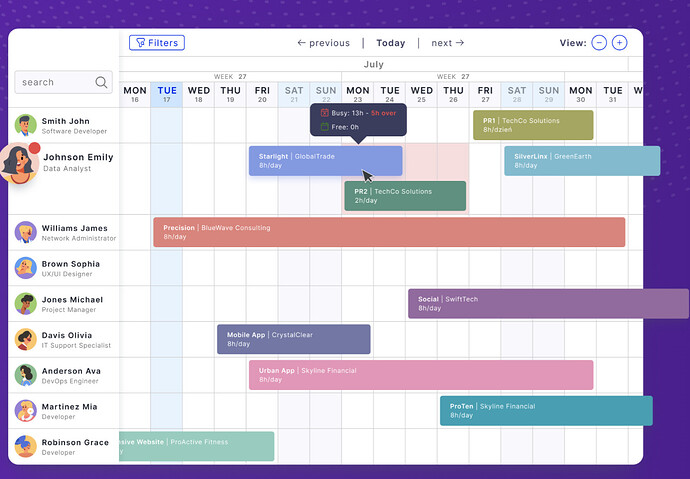
I want to create a planning tool such as this screenshot:
Retool doesn't have this kind of component, so I plan on building a custom component using an external library.
Problem:
I would like to open a drawer with extra info when the user clicks an event inside of the schedule. I can't figure out how to do that. From what I understand, only queries can be passed to custom components?
How could I pass a different event handler to my custom component (e.g. drawerFrame.show)? Or am I seeing this the wrong way?