O.M.G. Just tell me where to send the beer already! ![]()
Well, that worked, somewhat! I had no idea it was expecting a JSON object, since I don't believe it's mentioned anywhere in the docs or even in the interface of the parentWindow query setup.
I didn't quite get this part:
parentWindow.querySelector("#myCustomData").textContent
Where would I use this inside Retool? It says parentWindow is not defined. Is parentWindow supposed to be the name of the Retool parentWindow query or a JS DOM function?
Anyway, the point is it actually managed to return something based on the selector, which I had to then parse to the value I needed ('myStringValue' in your example):
{{ JSON.parse(myQuery.data).myData }}
On this level, there are some odd aspects on the Retool side, on how it actually treats the data.
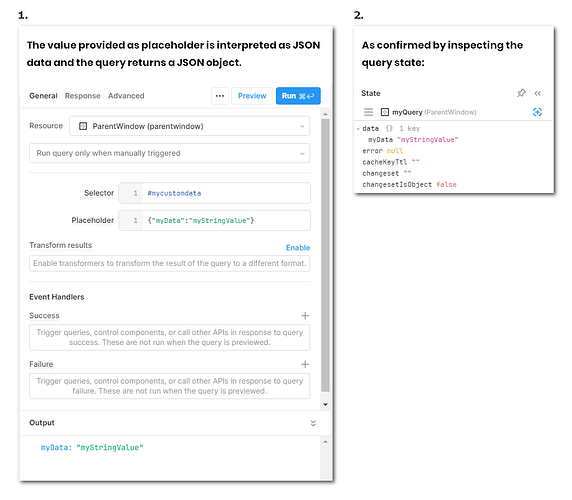
In the parentWindow query setup, if a value is provided as placeholder, which let's say in this case would be { "myData": "myStringValue" }, you can access it inside Retool editor using:
myQuery.data?.myData which would output: myStringValue
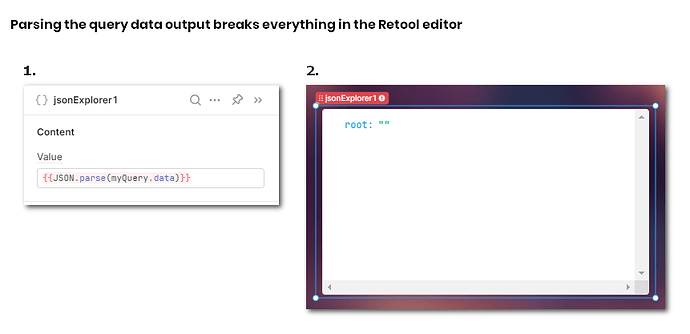
This is likely because Retool already parses the placeholder value as JSON and because if you "Run" the query, the output WILL be a JSON object:
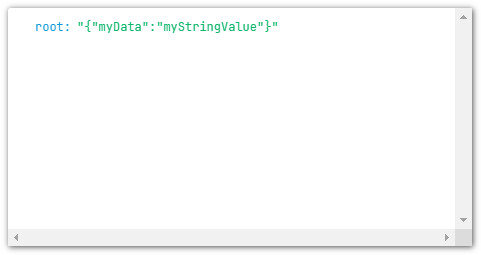
However, in reality, when embedded, the query will return a string, so the query used inside the Retool editor will never actually work. Based on the following actual HTML element in the parent window:
<div id="mycustomdata" hidden>{ "myData": "myStringValue" }</div>
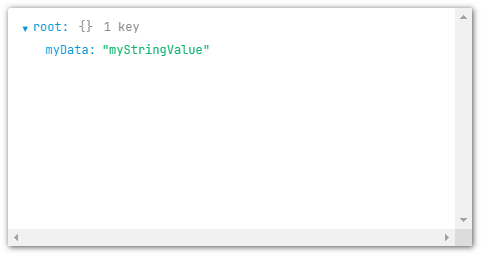
Checking the query output with a JSON explorer component with its Content set to {{myQuery.data?.myData}} shows the following when embedded and loaded inside the iframe:

And if you set the JSON explorer Content to just {{myQuery.data}} you get a string:

Hence, the need to parse the output of the data:
{{JSON.parse(myQuery.data)}}

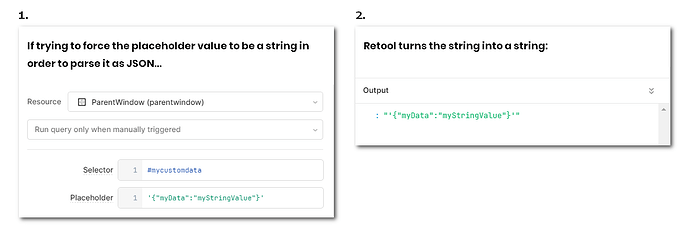
However, when you do that, other problems arise in Retool, because now nothing will work in the Retool editor anymore:
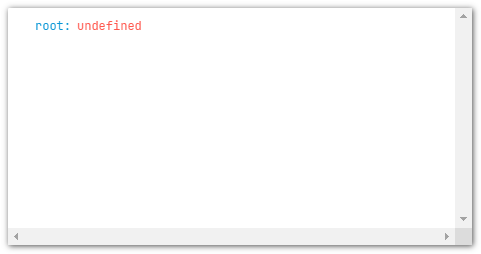
And if you try to "fix" this by forcing the placeholder value to be a string, it won't work either because Retool will double down on your fix and turn the placeholder value into a double string:
So the problem is that the code used to test and build things out in Retool will not actually work.
Overall this is both confusing and misleading and it should probably get addressed pronto.
Anyway, many thanks @PatrickMast for your speedy suggestion! Much appreciated!
![]()