I have not been able to get data passed from parent window to an embedded app, as per the docs here: Enable public access to a Retool app | Retool Docs
In my case, it's a public app which I tried embedding directly with an iframe and also embedding using the Retool Javascript SDK (for which I cannot seem to find any documentation on).
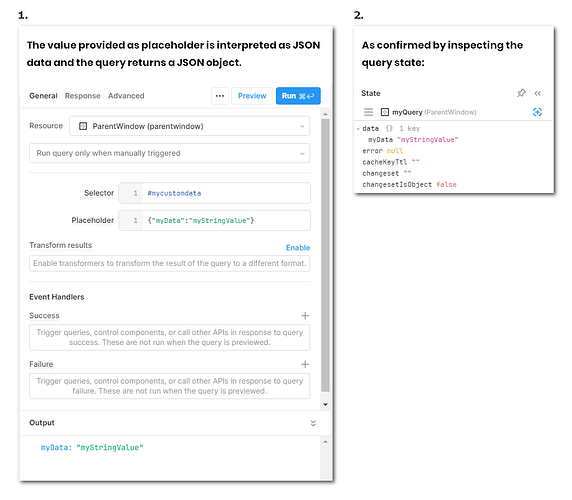
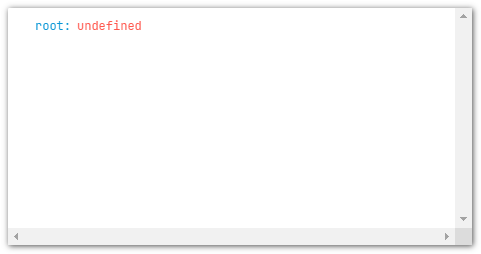
I believe I have everything setup correctly on the Retool side, as shown in the docs, but whatever I do, the parent window query returns nothing or undefined.
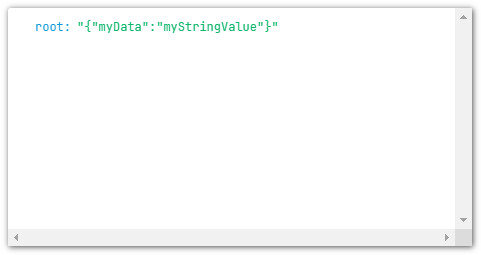
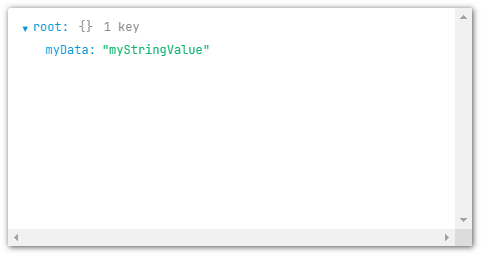
I did make sure that my selector is correct, but what I am not clear on is how the data is supposed to look like in the parent window, and what part of it will Retool actually read.
So, if I specify in Retool a selector of "#mycustomdata", what does Retool get from the parent window? Does it get a DOM object that I am supposed to process further or is it supposed to read the inner text, value of whatever that element is?
Can the element in the parent window that has an id of "mycustomdata" be any element, like a DIV, span, input, etc.? Or should be a specific element formatted in a specific way?
I have read every forum post and whatever I could find on this, so I am really out of ideas right now.
Thanks.