I have a query ("fetchKey") that returns my API key using a POST. The query is correctly returning the value of the API key.
I want to store this as a variable that can be used by retool in other queries. So I created a hidden text input component called tokenHolder and I can see that the API key is successfully stored here.

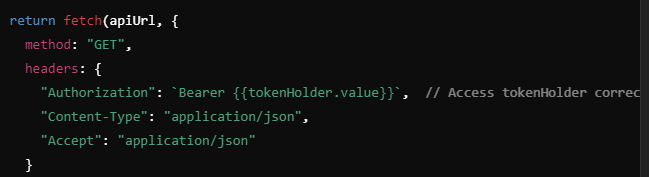
Now I want to take this key and use it in other queries. When I tried passing it to another query, I first tried to call it this way:

However, this gives me the error "wrapping code in {{ }} is not supported here"
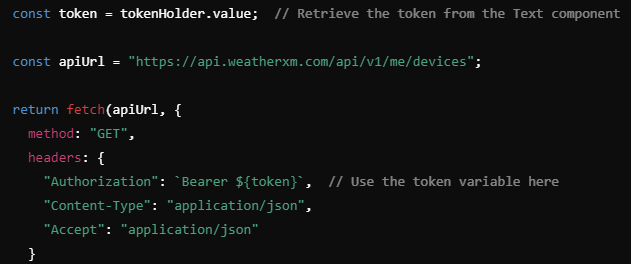
So, then I tried this:

And similarly, Retool gives me a warning that "tokenHolder" is not defined on this line: const token = tokenHolder.value;
And then I tried:
const token = utils.getValue("tokenHolder"); // Retrieve the token from the tokenHolder component
But retool doesn't recognize "utils.getValue" as a valid function.