Hi, I'm 3 hours new to retool.
I've a question and needed your help.
I've this json query result
[
{
"main": {
"cust_num": 2,
"cust_fname": "Jason",
"cust_lname": "Birn",
"cust_addr": "35 Sunset Blvd",
"cust_email": "jbirn@4js.com",
"cust_yts": "2023-04-18 19:43:57",
"cust_rate": 35.9
},
"route": [
{
"cust_num": 2,
"weight": 0,
"shipvia": "FEDEX GROUND"
},
{}
]
},
{
"main": {
"cust_num": 3,
"cust_fname": "Nigel",
"cust_lname": "Kendrick",
"cust_email": "nkendrick@4js.com",
"cust_yts": "2023-04-18 19:43:57",
"cust_rate": 85.2
},
"route": [
{
"cust_num": 3,
"weight": 0,
"shipvia": "USPS"
},
{}
]
},
{
"main": {
"cust_num": 1,
"cust_fname": "Mike",
"cust_lname": "Pilgrim",
"cust_addr": "5 Palms St",
"cust_email": "mpilgrim@4js.com",
"cust_yts": "2023-04-18 19:43:57",
"cust_rate": 45.5
},
"route": [
{
"cust_num": 1,
"weight": 0,
"shipvia": "UPS GROUND"
},
{
"cust_num": 1,
"weight": 75,
"shipvia": "YELLOW FREIGHT"
},
{}
]
}
]
which is nested main and route inside main
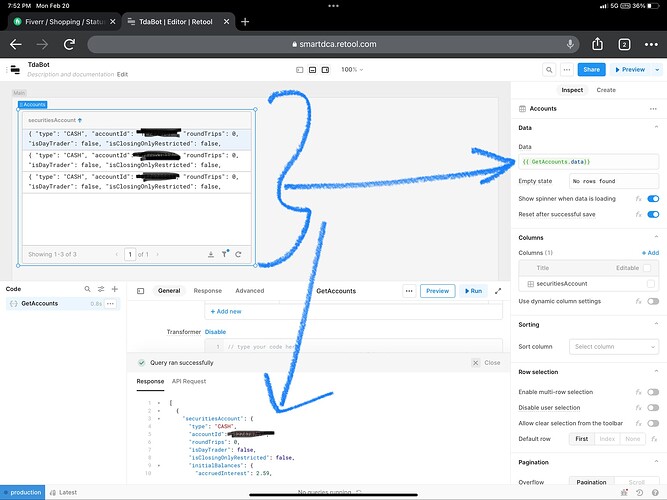
I created the table using this and works fine {{ custlist.data.map(o => o.main)}}
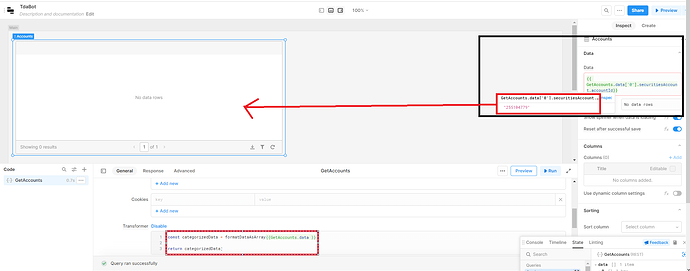
I wanted to create a sub table for route for the selected main row
so if I select cust_num:2 for example in the main table, the sub table will show data for route
"cust_num": 2,
"weight": 0,
"shipvia": "FEDEX GROUND"
any help is appreciated deeply
Thanks