Hi,
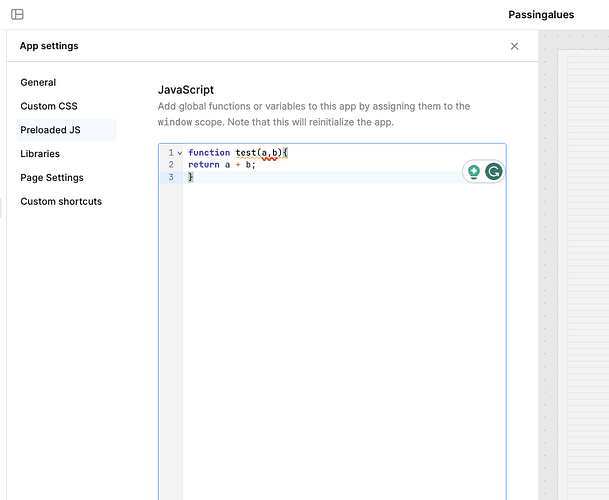
I defined a very small test/demo function as an Organization-wide preloaded function:
function test(a,b){
return a + b;
}
I try to use it in an app like this:
var res = 0;
res = window.test(5,9);
console.log(res);
but I get this error: "window.test is not a function".
What am I doing wrong here?
kind regards
Reyer
Hi Reyer,
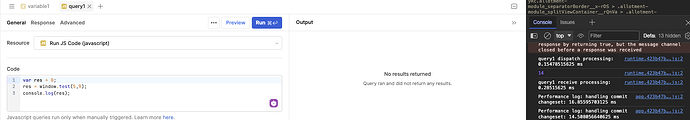
I did the same:
and run in javascript
It seems working.
When you implement it make sure to save the app.
Hi Rati_Bakhtadze,
Thanks for trying to help me.
What you tried is an application-wide preloaded function.
However my problem is in the organization-wide preloaded function 
Reyer
Without any change it suddenly works!
Don't ask me why.
It works in an app.
However when I try to use an organization-wide preloaded JS in a workflow I get an error: "ReferenceError: window is not defined".
I assumed I can use such a function in a workflow. Is that correct?
Hey @Reyer_Sneller! Thank you for surfacing this behavior, and thank you for helping test @Rati_Bakhtadze.
Preloaded JS in apps works with and without the use of window (e.g. {{window.someVar}} and {{someVar}} both work).
However, as you suspected, we don't yet support preloaded JS in Workflows. We have an internal request to support it and I'll keep this thread updated!
3 Likes