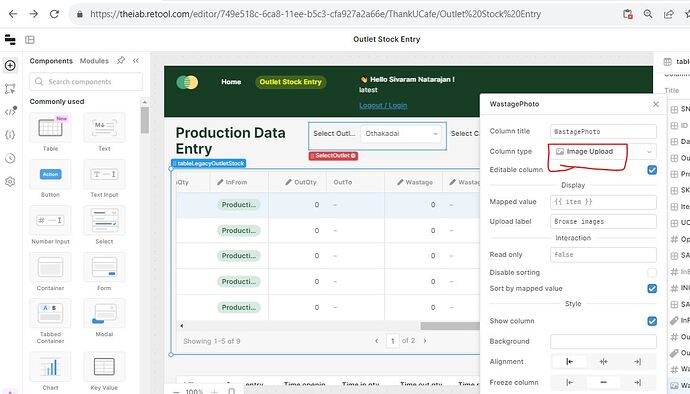
I am new to Retool. I am trying to populate a table from SQL and have options to edit. I have tried the same in legacy table and trying to migrate to New table (due to features like multi tags). While doing so, I am not able to find an equivalent for column type Image Upload which is there in Legacy table.
How can I achieve the Image Upload as we do in Legacy table in the Retool's New table.
Hey @Sivaram!
Image upload columns aren't currently available in table v2 but they have been requested before and we've passed the feedback along to the dev team in an effort to bring the features of the new table into better parity with the legacy table. If there's an update on the image upload column specifically, we'll try and let you know here!
Thanks
Hey @Sivaram -- we have just launched this! Post here: New: Uploadable image column type on Table.
Thanks a lot for the update and this enhancement.
I did some experiments. The following are the suggestions (better to have features) from my side:
- The mobile version of it is not having Camera App selection. It is allowing only to browse and pick up a file. Whereas the S3 Uploader for instance has option to select camera App and upload photo as we shoot
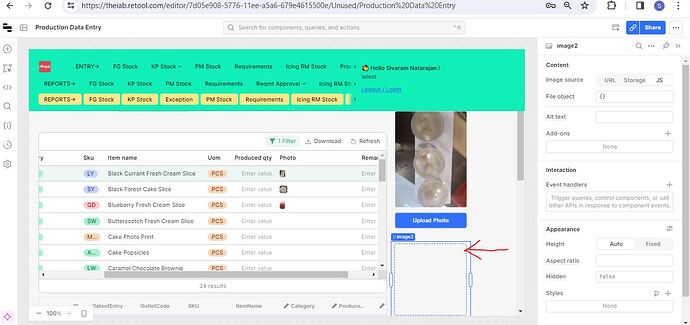
- This concept can be extended to the stand alone Image component. I am not seeing any provision to upload image when we click on such a component
Hi @Sivaram, I'm happy to add your feedback. In order to do so, could you expand a bit on these features:
- When you mention "The mobile version..." are you referring to opening this web app from a mobile device, or building with Mobile Apps?
- An "Image" component is different than an "File" input component. But we can totally use them together. For example, we can render the image selected on a "File Input" component, by adding the value of the selected file to the "Image source".
We can do this by selecting "URL" for the "Image source", and adding the base64 string:

Or by selecting JS as the "Image source" and adding the whole file to "File object":

The latter is what I would recommend, in case you need a reference to the image name or type.

I am referring to opening this web app from a mobile device.
Thank you for clarifying. The "Uploadable image column" does allow users to take a photo when the webapp is opened from a mobile device.
What device did you use that it did not give you the option?
The problem I ran into was the image size, the maximum allowed is 1MB and a photo from my iPhone is larger.

Thanks for your response. I have tried in both Samsung and Nokia based Android mobiles in Chrome browser.
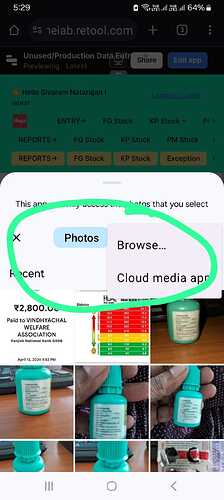
The problem is, we are not getting the Camera Option when we try to use Uploadable image column. Please refer first snapshot attached.
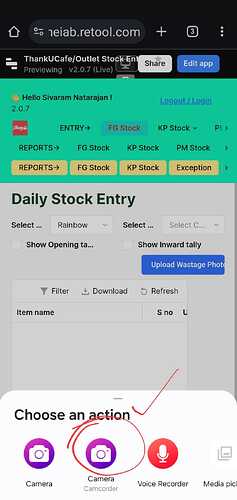
On the other hand(in the same App), when tried with alternate image loaders like S3 Uploader, we get an option for camera. Please refer to second snapshot attached.
Thank you for attaching the screenshots! We just created the FR to allow this on Android. We'll keep you updated with any news from our devs. ![]()