Hello! I'm very excited to announce the revamped Comment Thread component, a widget to host your conversations among app users.
Features
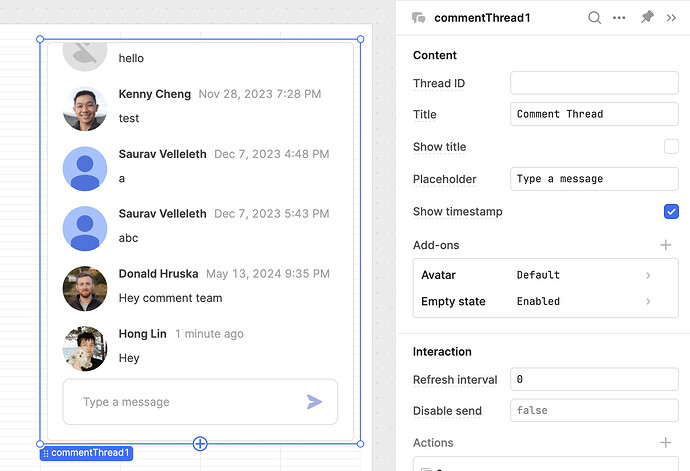
With Comment Thread, you can start new threads, or add new comments onto existing ones:
https://retool.com/components/comment-thread
Every registered Retool app users would have their name and avatars available in the comment thread:
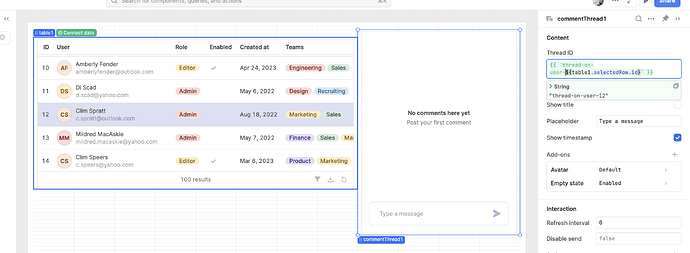
For those of you not using earlier Comments v1, one of my favorite use case is to link the Thread ID to a dynamic Retool value like {{ table1.selectedRow.id }}. Instead of copying the link or ID, switching the to your other favorite chat app and pasting it there, starting a thread right on Retool is so much faster!
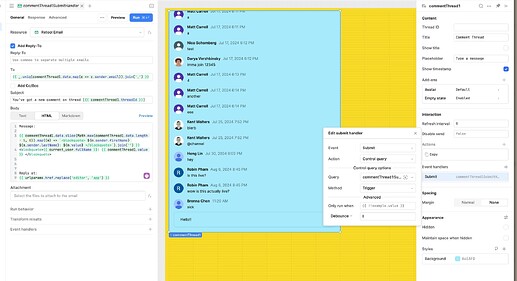
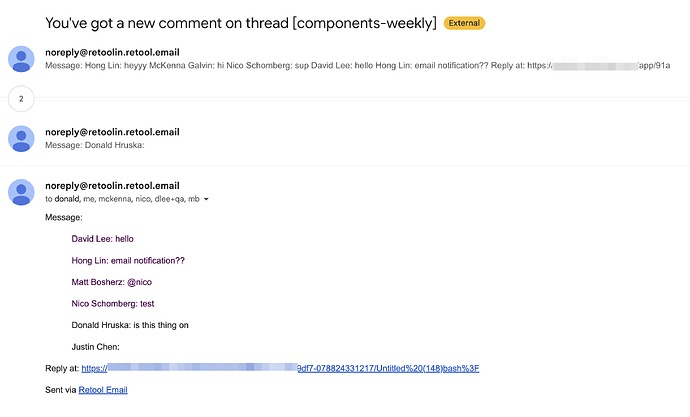
With updated APIs and Event Handlers, you can send and handle submission programmatically. One of my favorite use case is to set Submit Handler to a Retool email query, and send a email notification for everyone on the thread for every new message:
Example app JSON:
comment thread submit handler example.json (13.0 KB)
Not too bad, huh?
How do I start using this
Comment Thread is available for cloud and on-prem 3.80 and above. You should be able to find it in the component library.
For those of you using the Comment v1 component, you could one-click upgrade to the new Comment Thread, and all of your existing conversations will still be available.