Not sure if this is a bug or is working as designed, but there is a bug in there as well.
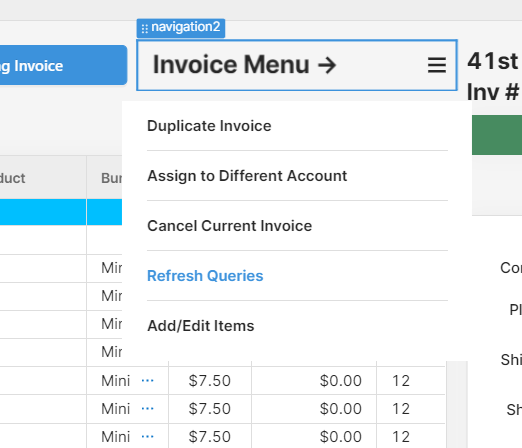
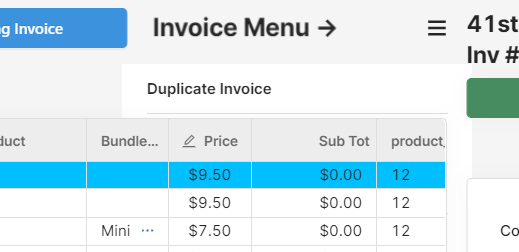
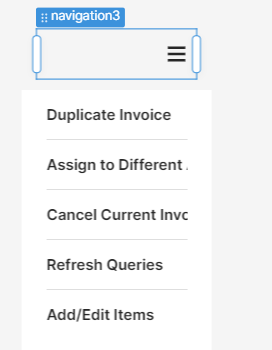
When the nav component is shrunk down to use the hamburger menu, you click it to open, select an item and the menu stays open. If there are components (table in my case) underneath it on the workspace, and you mouse away from it, the menu will z-index under the component, but you can tell it is still there in the padding between them.
Clicking the hamburger gets it to go away finally. There is no nav1.close() function to apply the onClick to.