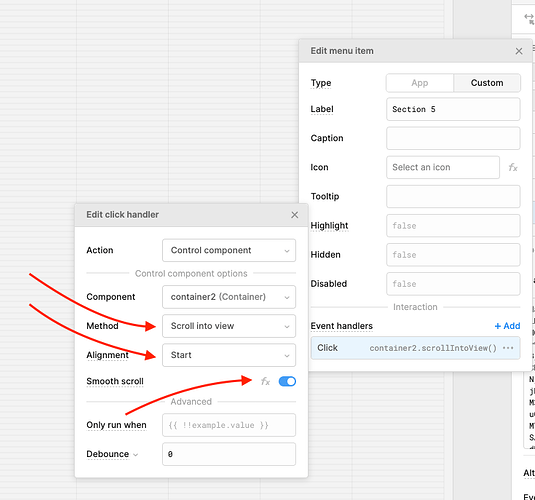
I am trying to understand how this example app implemented the left hand menu that scrolls to each section. I understand this is probably a fixed container in the left hand with some static list of links/buttons, but how can we add an event that will scroll to the desired section when the user clicks on each navigation link in the sidebar? Thanks!
https://retoolin.tryretool.com/embedded/public/38a7edd1-7350-4b86-a69f-3f18cd657ae2