I have a modal that pops up depending on the result of a query. That modal has an event handler that triggers a script when it gets opened. If I click the modal's button to open it the event works as expected, but when the query triggers the .open() function the modal opens but the event doesn't get handled.
Hi @Tech_Hallo  Thanks for reaching out with this report! I've been able to successfully reproduce this behavior within my own environment, so I'll be filing an internal bug ticket requesting that this functionality be addressed
Thanks for reaching out with this report! I've been able to successfully reproduce this behavior within my own environment, so I'll be filing an internal bug ticket requesting that this functionality be addressed  I'll let you know via this thread if there are any updates to the internal ticket, but please don't hesitate to let us know if you have any other related questions in the meantime too!
I'll let you know via this thread if there are any updates to the internal ticket, but please don't hesitate to let us know if you have any other related questions in the meantime too!
@luke-phillippi I appear to have a similar issue with the .close() function.
I have:
- A modal containing a form
- An event handler on the modal that resets the form when the modal is closed
- A query with an event handler that closes the modal after success
When I close the modal manually the form is reset. However, when the modal is programatically closed (after a successful query) the form is not reset.
Reset the form first and then close the modal is my 2 cents
Hey @crhayes!
Thanks for surfacing this, I'll add it to the report! In the meantime, would Scotts suggestion work here?
Hey Chris, yes, this is what I am currently doing. Any code that programmatically closes a modal also programatically clears any embedded forms.
This works fine, though it would be preferred to simply programatically close the modal and have the modal close event and then trigger the form to be cleared.
Hi @Tech_Hallo, @ScottR, and @crhayes!
We've added this forward compatible option to modal component event handlers to support this as of v2.89:
I am having what I believe to be the same problem. For a modal I have Open and Close event handlers which are "Run script" handlers. The scripts do not run. I had several discrete handlers stacked up and in that case they do run but I wanted to consolidate the logic into a single script for open and one for close. This simply does not work.
After discarding my refactoring and going back to a stack of discrete event handlers everything is working again. I then performed an experiment in which I created a new open event script that does nothing but call console.log("Running modal Open handler"). To my surprise this worked; the message appears in the log.
I have a theory that if there are ONLY "Run script" event handlers defined they are not called. If there is at least one conventional event handler defined using the GUI then perhaps the Run script handlers are then triggered. Obviously that would be a bug and it's just a guess on my part.
Hey @Roland_Alden — I am unable to reproduce this on my end ![]() would you mind sharing a screenshot of the script that was not running in your app?
would you mind sharing a screenshot of the script that was not running in your app?

I'm not sure a screenshot will help much. And in any case I "rolled back" to keep the system working so I can't make a screenshot right now. I will clone my whole project and try to reproduce the bug, and if successful I'll point it out to you and you can poke at it there.
Something that would be super nice to have:
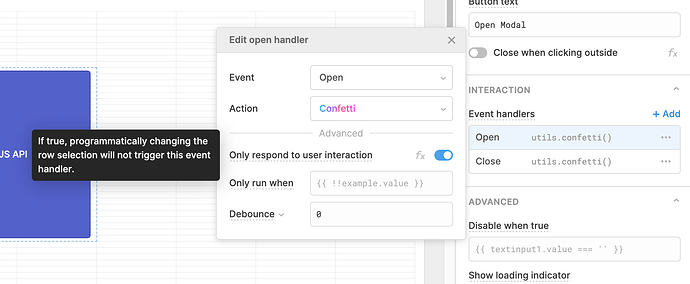
A property on event handlers to "disable" them. That way you would not have to delete them to conduct such tests.
Well what do you know. I cannot reproduce it either. But now that I've set everything up perhaps you can help me with a strange, slightly related issue?
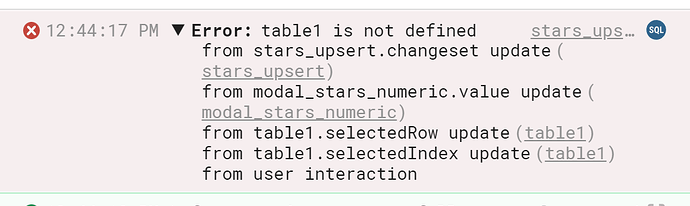
In looking at the console log when (failing to) reproduce this bug I see these entries:
I can't figure out where this error comes from. The query stars_upsert works correct and in fact does get data from table1 so it is certainly defined. A puzzle.
So this happens in this app which you have permission to open and tinker:
reproduce trigger script bug
And the modal in question is called modal_stars_popup.
Opening it and closing it will trigger the "table1 is not defined" log entry.
Got it, you can disable event handlers using the Only run when input like this:

As for taking a look at your specific app, I'm having a hard time finding an org associated with your email address. Are you deployed on cloud or on-prem? Would you mind writing into support chat so we can take a look?