Here is a wired behaviour I can't explain.
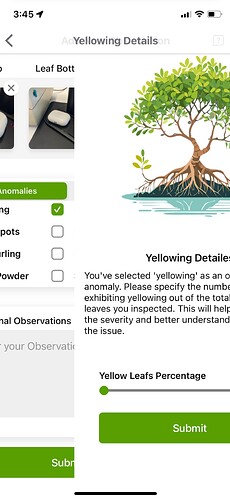
The new mobile element "slider" acts up.
First touch - defaults to minimal value.
Trying to slide it off minimal value results in page sliding off revealing previous page.
First of all - this renders this component useless as I never managed to select a value here.
Second - where can I set apps behaviour no NOT let the user swipe right to go back it ruins the entire apps workflow for me.
I'm able to reproduce the issue. I believe it's an issue with the navigation + animation library we're using that interacts poorly with the slider when the slider is in a nested page.
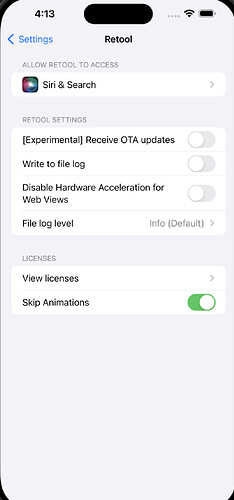
There's a way to disable animations in iOS Settings -> Retool -> Skip Animations and it should fix both issues. Let us know if it works
1 Like
Thank you. Workaround you suggested does work as expected.
Although something about physics interacting with the slider feels off. maybe it has something to do with horizontal scrolling overriding the slider input.
But that's only good for my debydding. I can't expect every user to be flipping this setting for themselves. I have no control or authority to make this happen.
Sorry for being a pain in the back of the keyboard. My use case requires a scientist while taking a sample of contaminated water off the rocking jetski with a phone with retool in the other hand and controls of the ski to keep it steady in the third hand while pressing buttons with the forth. But since they are fresh out of 4 armed scientists they expect me to streamline the process. And a single pinger input for a temperature reading is a milestone on this path...
There is a feature flag that you can toggle called Retool Mobile: Disable Animations under yoursubdomain.retool.com/settings/beta, and I believe it should disable it org wide
Thank you. I didn't know this existed.
2 drowned phones later scientists agreed on this =)
1 Like