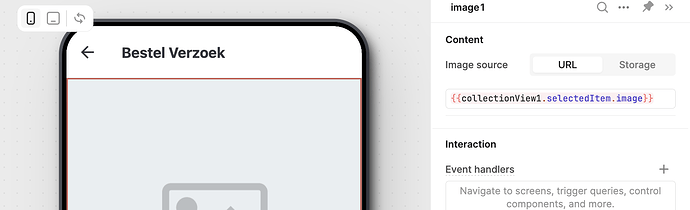
I've created a mobile multipage app. Whenever I want to open a detail screen it can't reference the parent component.
For instance when I use {{ collectionView1.selectedItem }} the following error comes up:
Unable to access 'collectionView1' since it is scoped to 'Overview'.
'image1' is scoped to 'requestDetailsScreen'.
What's the best approach with this?
1 Like
ming
September 10, 2024, 6:44pm
2
Hey @Steven_W , you could use a global variable or local storage to access the value of collectionView1.selectedItem across pages. Docs here should be relevant!
I’ve created a global variable and that worked. Thanks!
Just wondering… there’s no way to check what scope it currently is? It would be helpful to use it in an if statement for example.
1 Like
ming
September 11, 2024, 7:51pm
4
Glad it helped! Could you elaborate what you mean by check what scope it is?