Hi @DocShades
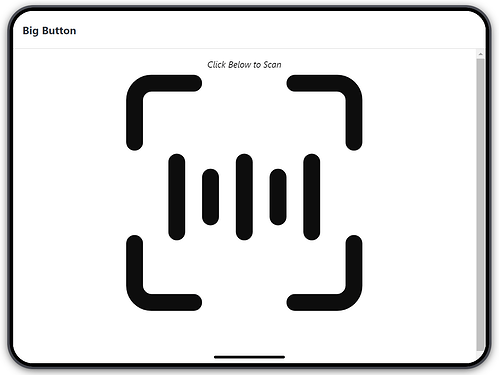
I believe you're correct that you can't easily adjust button height, and it would be a nice feature to have. As a workaround you can use other components to activate the scanner. I like to use the Fab to activate my Mobile Scanner, which requires a hidden scanner button that's opened when the Fab is pressed. You could implement something similar here with an Icon component, an Image, even a Container... using their Click event to toggle the scanner. Here's an example of an Icon set to 400 width in an iPad app.
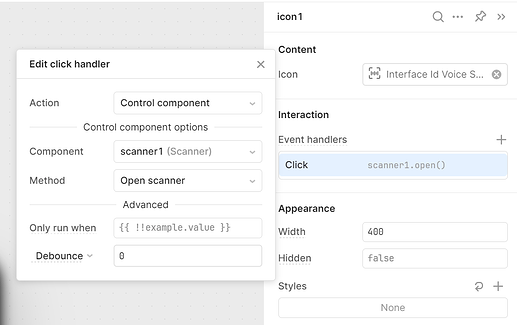
The click event of the Icon is set to open the scanner, which is set to hidden:
So clicking anywhere on the Icon will open the Scanner.
If you use a container with a Click event, anything within it can be clicked to trigger the action.
Could you use something similar in your app?