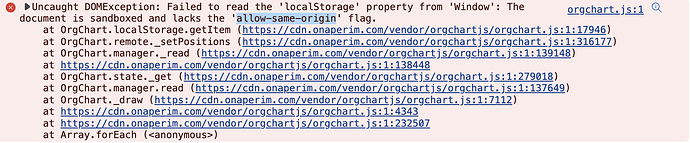
With a Retool update we have lost allow-same-origin for iframes.
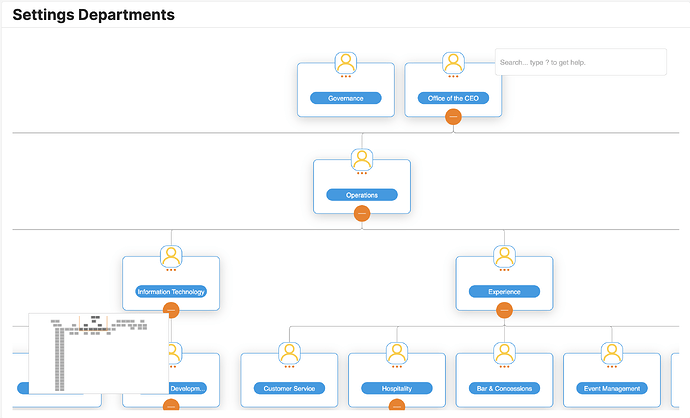
We previously had a working Org Chart that can now no longer load because of the missing sandbox permission.
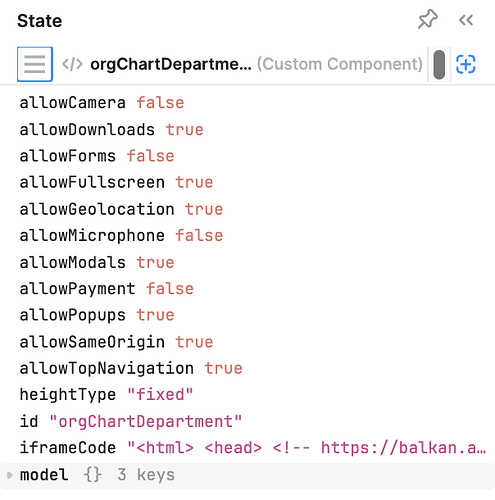
The inspector shows that it is missing, but the Retool interface indicates it should be present.
Model
{
"name": "Organisation Chart",
"nodes": {{ queryAllDepartment.data.id.map((id, idx) => ({ id: id, name: queryAllDepartment.data.name[idx],pid: queryAllDepartment.data.fkParentDepartmentId[idx]})) }},
"updateData": {}
}
IFrame Code
<html>
<head>
<!-- https://balkan.app/OrgChartJS/Docs -->
<style type="text/css">
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#orgchart {
height: 100%;
/** IE 6 */
min-height: 100%;
}
</style>
<script src="https://cdn.onaperim.com/vendor/orgchartjs/orgchart.js"></script>
</head>
<body>
<div style="width:100%; height:100%;" id="orgchart"></div>
<script>
const generateChart = function(model) {
const chart = new OrgChart(document.getElementById("orgchart"), {
enableDragDrop: true,
miniMap: true,
layout: OrgChart.tree,
enableSearch: true,
template: "isla",
mouseScrool: OrgChart.action.ctrlZoom,
nodeBinding: {
field_0: "name"
},
editForm: {
generateElementsFromFields: false,
addMore: null,
addMoreBtn: null,
addMoreFieldName: null,
elements: [{
type: 'textbox',
label: 'Department Name',
binding: 'name'
}],
buttons: {
share: null,
pdf: null
}
},
nodes: model.nodes,
nodeMenu: {
details: {
text: "Details"
},
edit: {
text: "Edit"
},
add: {
text: "Add"
},
remove: {
text: "Remove"
}
},
});
chart.on('drop', function(sender, draggedNodeId, droppedNodeId) {
window.Retool.modelUpdate({
updateData: {
id: draggedNodeId,
fkParentDepartmentId: droppedNodeId || null
}
})
window.Retool.triggerQuery("updateDepartment")
})
chart.on('updated', (sender, original, args) => {
window.Retool.modelUpdate({
updateData: {
id: args.id,
fkParentDepartmentId: args.pid,
name: args.name
}
})
window.Retool.triggerQuery("updateDepartment")
})
chart.on('add', (sender, args, arg2) => {
window.Retool.modelUpdate({
updateData: {
name: "New Department",
fkParentDepartmentId: args.pid || null
}
})
window.Retool.triggerQuery("insertDepartment")
})
chart.on('remove', (sender, args) => {
window.Retool.modelUpdate({
updateData: {
deleteId: args
}
})
window.Retool.triggerQuery("deleteDepartment")
})
}
window.Retool.subscribe(function(model) {
// subscribes to model updates
// all model values can be accessed here
generateChart(model)
});
</script>
</body>
</html>