-
Goal: create a circle around a mep point using GeoJSON.
-
Steps: As soon as I populate GeoJSON map starts to glitch phasing in and out on mouse move and map scroll.
-
Details: Video of the issue https://www.fieldwerx.com/wp-content/uploads/2024/09/GeoJSONIssue.mov
-
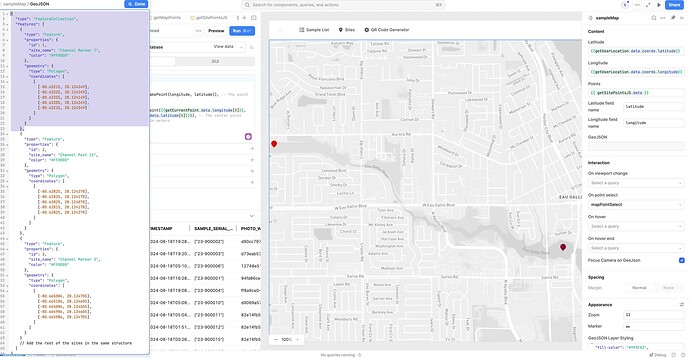
Screenshots:
-
App json export: up on request
Hello @Scottsky!
Sorry to hear that the map is being buggy.
I watched the video, very odd behavior. Did the issue start when you added in the five points for "Channel Marker 7" that you have highlighted in your screenshot on lines 14-19? But all the other features worked fine?
I did a quick google search and for creating a circle you would pass in a single point and use something like the following JSON to draw a circle around it.
{
"type": "Feature",
"properties": {
"radius": 500 // Radius in meters
},
"geometry": {
"type": "Point",
"coordinates": [-74.0060, 40.7128] // Center point coordinates (longitude, latitude)
}
}
It indeed stated when I was trying to make channel marker 5 more of a zone than a point. The idea behind it - a scientist on a jet-ski must jet within the circle GeoJson feature to get sampling functionality enabled for him. This is to prevent less motivated interns from sampling the wrong areas. That can compromise sampling and lead to really nasty consequences. That's why this mechanic felt important.
Ah I see, very interesting use case. I understand the motivation and practicality of such.
After some further testing and digging, it seem that my above response is incorrect. The radius property won't go anything with GeoJSON as it seems they do not support circles ![]()
I was brain storming other options for distanced based enablement logic but it seems to be tricky as GeoJSON is made primarily for markers.
I was playing around with ChatGPT to see if I could make a ring of markers, but I was getting a bug related to a 'right hand rule' not sure how we could use logic to tell if a users current location is "inside" the circle as the Mapbox component doesn't seem to have a way to interpret that concept.
The other option I was thinking of was to get the distance from current user to a marker, and then we could use greater than or less than logic to enable or limit their abilities.
While this is possible it does require some coding and JS libraries to achieve this, I am curious to hear about how you were thinking the logic would work once you created a circle of markers at the points you shared in your first screenshot in the purple highlight!
My searchings found that Turf.js is a geospatial Javascript library that integrates with Mapbox and can generate straight-line distance from user to point combined with the built in to your browser 'Geolocation API' to run something such as navigator.geolocation.getCurrentPosition() and then use Turf.js to get the distance between the current point and the map marker point.
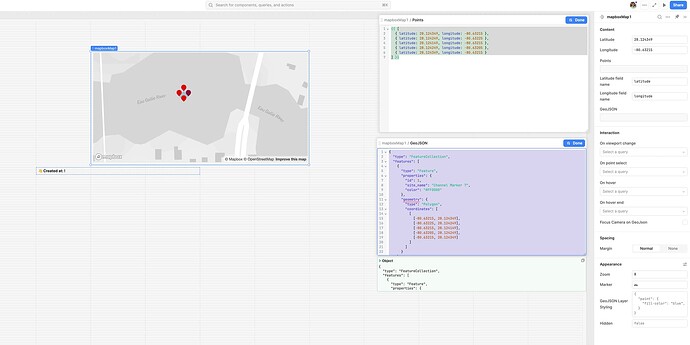
Ahhh wait! I got the Mapbox component working to some degree with the data points you had in your screenshot to draw out a square of markers.
Test this out and let me know if it works.
Points:
{{ [
{ latitude: 28.124349, longitude: -80.63215 },
{ latitude: 28.124249, longitude: -80.63225 },
{ latitude: 28.124149, longitude: -80.63215 },
{ latitude: 28.124249, longitude: -80.63205 },
{ latitude: 28.124349, longitude: -80.63215 }
] }}
GeoJSON:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"id": 1,
"site_name": "Channel Marker 7",
"color": "#FF0000"
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-80.63215, 28.124349],
[-80.63225, 28.124249],
[-80.63215, 28.124149],
[-80.63205, 28.124249],
[-80.63215, 28.124349]
]
]
}
}
]
}
Tyed it.
Same behaviour.
Glitches on mouse move, map scroll.
Ah no, that is unfortunate. Sorry to hear that ![]()
It seems to work fine on mine, not sure what would be causing it to glitch. Had the map component been working fine until you added these 5 markers?
How many markers in total do you have on the map? My first thought would be the Mapbox component might be trying to render too many things at once. Although it should be robust enough handle a large number without glitching out ![]()
I have about 8-10 point markers.
And it works just fine with these are plotted.
Weirdly enough it works just fine with the prepopulated feature that element comes with.
Hey Scottsky,
Sorry for the delayed response I have been out of office.
I appreciate the response and info, that number shouldn't be overloading the map by any means.
Are you still running into an issue with the map crashing? We might need you to join office hours again to test things out and see what might be causing this and what we can do to work around this if we can't get a GeoJSON script that will work.
To your last point, the Map component works fine with the pre-populated JSON data but doesn't work when you replace it with the example script I linked above?
Apologies for this odd issue ![]()