Hi All;
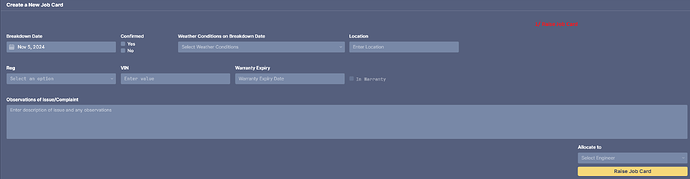
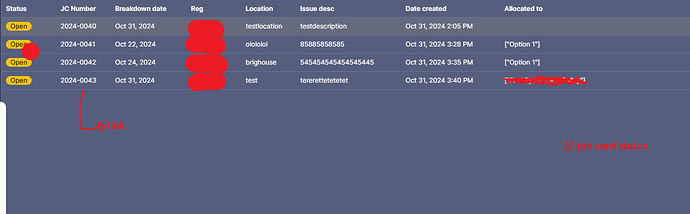
Some background; we have a 'raise job card' app which submits data to a table (job card number is unique) in the database. We have a second app, which draws data from this table to show job card status. It contains simple information in a table component, showing whether jobs are open/closed etc. We have a third 'job card' app which users would fill in to complete a job.
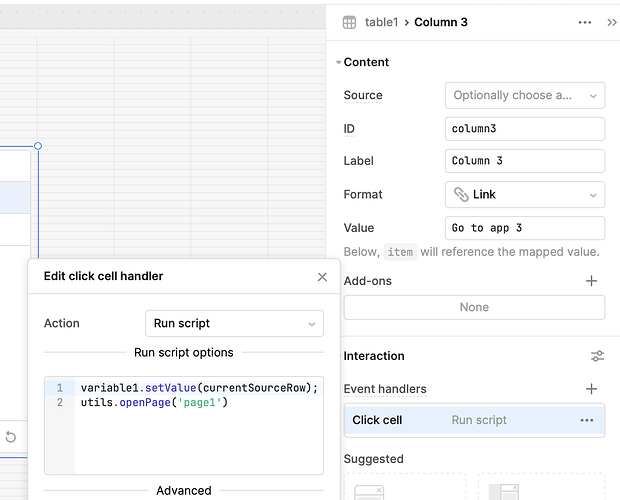
What we would like to do is - create a link in the table in second app to the third (job card) app; but, we would need the first half of this app to be auto populated with the information that was submitted in the 'raise job card' app. We would somehow; need to call to the database, find the data that corresponds to the job card number which has been clicked and then auto populate components in the third 'job card' app. All the components in the app have been created.
Apologies if that sounds confusing! Any help would be appreciated.