-
Goal: I want to limit the available options when editing a field e.g. if I have a country field that is set to France, then I want to add/modify the cities field then I only want to see French cities suggested
-
Steps:
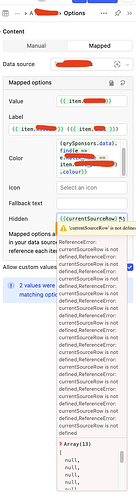
In the option list I tried use javascript based on currentSourceRow to hide the field, but this isn't available. -
Details: Using Hosted 3.52.2
-
Screenshots:
Hello!
Since you are using the mapped options here, there is no currentSourceRow context just the full data source. Instead what you have is the item for the current data source's array like in the other property fields above (Value, Label, etc).
If there is a value in the data source's properties that you would like to use to hide (such as the current source's country field) then you would need to do something like:
{{item.country != "France"}} //hide the option if the country isn't France
If the process is a bit more like the first selection is driving the second selection and this is all happening in a table you might need to be calling upon other properties of the table here, like tableName.changesetArray or tableName.newRows so that you can filter based on unsaved changes to the data source.
You may even need to break away from the table component to allow for better filtering options based on user interactions.