it's possible to do this without CSS, here's how I did it:
- the 'intro' message that the ai sends as the 1st message should usually be removed from the message history. this message doesn't have any previous context so it shouldn't be used... openai lets you add initial messages to a thread when using the assistants api, which end up being ignored, but since we don't know if this is being used or if Retool is managing history on its own we want to 'normalize' things so it doesn't matter

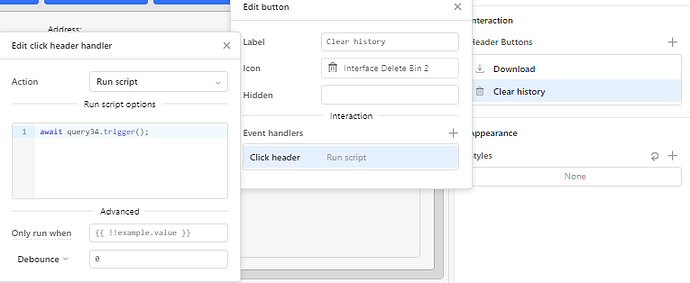
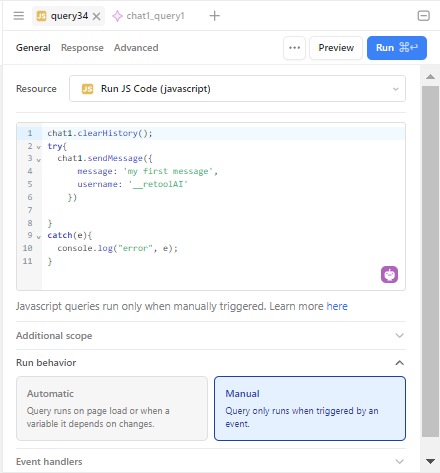
- now we can setup a new query that will first clear the message history then it will fake sending a message from the ai which is named '__retoolAI'. we'll set this to run on page load (you might need to delay it a bit) and in the next step we'll reuse it for clicking the 'clear history' button


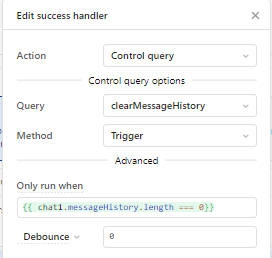
- next we need to edit the 'Clear History' event to use our new custom query for clearing and resetting message history (mine is named
query34)
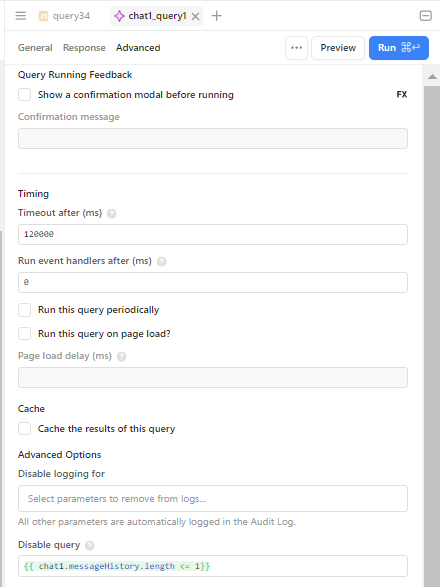
- finally, we need to prevent
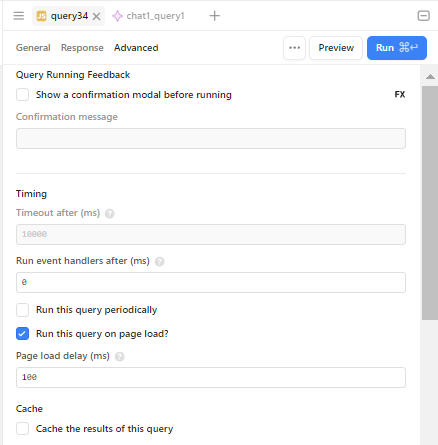
chat1_query1from running when we add our 'default' message. this step isn't exactly needed, but if you skip it you will see an error saying something about expected input text (this is a message from the ai, so there isn't any input text) and as a resultchat1_query1fails. coincidently, it failing and not running is what we want but for our sanity when debugging we should go ahead and and prevent it from even attempting to run. we can do this by disabling the query when the chat history has 1 or fewer items (0 items means the default message hasn't been added yet and 1 item means it's the only message. in both cases we don't want to runchat1_query1.
notes:
- i'd suggest renaming
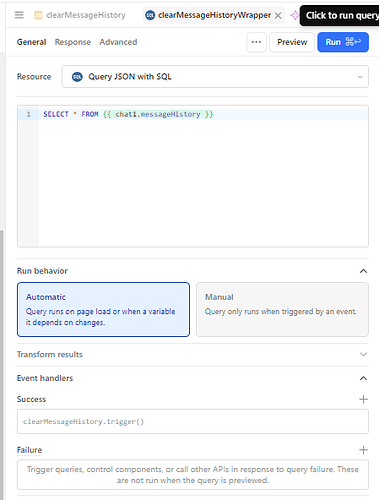
query34toinit_chat1_history,clearHistoryShowDefault,chat1_clearHistoryor something similar. this is so if you need to have another button to clear message history or if you have some code somewhere that needs to clear the history you can easily reuse the query. since we're implementing our ownclear message historyfunction if you accidently callchat1.clearHistory()instead of using our custom function the default message won't appear. we can fix this though, with a bit of a hack.... since JS Code Queries don't have anautomaticmode for Run Behavior, we can create a wrapper around ourclearMessageHistoryquery which will use thisautomaticmode and in-turn call our clear message query whenever the wrapper runs. for this we'll use thequery JSON with SQLquery type
on success event handler:

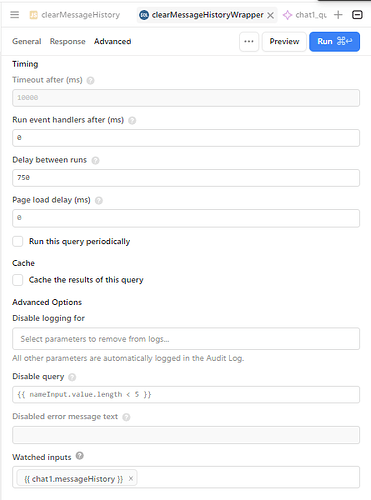
advanced tab (seeWatched inputs):
and now you can click the button to clear the message history or you can callchat1.clearHistory()anywhere in JS and the default message will pop back up so now you don't have to remember to call a specific function anytime you want to clear the history.