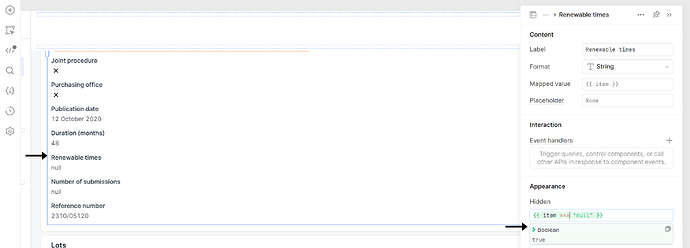
I've run into a weird issue with my Key Values and the hidden rules. Despite setting the field to "hidden" = true, these values still show up:
And if I manually copy and paste the {{ item === "null" }} rule into the field, it actually works, and the values hide like they're supposed to. But, the moment I refresh the page, I’m back to square one with the values visible again. Can anyone help?