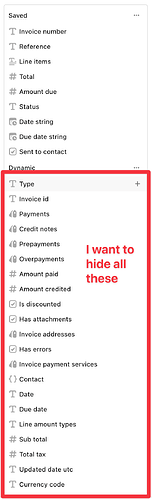
Is there a way to hide all the fields in a key-value component that are not saved? i.e. I have set up a key-value component with about 30 different fields, I have configured 9 fields that I want to show, but I want to hide all the others, is there any way to do this without having to save each field and then mark it as hidden?
Following as I think this would be a nice feature to add. Adding my +1 if there isn't a way already to do it.
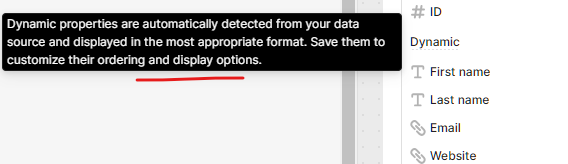
I don't think so. If you hover over the dynamic label, you will see the following statement. This means that display options are only available for saved fields.

Hello @Ned!
Currently the only option as @TabraizAhmed pointed out is to save the value first then you can hide the field.
It sounds like there is some support for this request so I can make request for our eng team. I am looking to understand the use case a little better.
Are you using an editable key-value component like a form?
Can you walk me through the steps for how you want to set up the component, as well as how you imagine the end user interacting with the component?
What is the draw back to saving first then hiding the fields?
Do you not want to remove the field, but also not risk the end user editing data that they should not edit?
If the user should not be editing then the field should be made uneditable and saved/hidden?
Thank you in advance for the feedback! ![]()