I have some HTML code input into Retool to display an email template. I'm trying to get the template preview to update based on form inputs from Retool.
Within the HTML I start to type out {{editableText1.value}} (Retool even starts to help and suggests this with a pop-up window and shows that it evaluates to "John" which is what i have in my form) however when I close off the javascript the HTML preview shows the javascript code and not the expected value.
For example, my template shows "Hello my name is *****" and I'm trying to input "John" from a form.
What I'm seeing is "Hello my name is {{editableText1.value}}" on the rendered HTML preview.
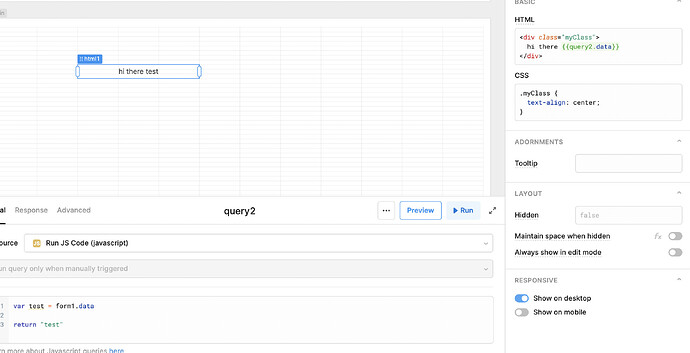
Hi there, could you please take some screenshots of your setup?
Which component are you using to display your HTML/JS?
I was unable to reproduce this when using an HTML component with the default data and the result of a simple query
Hi Isaac,
I'm not using HTML component, I'm using the custom component and pasting in the HTML code into the HTML box. When I pick the HTML component it doesn't draw the HTML correctly, I see all the CSS borders and margins displayed. When I use custom component i see the HTML correctly.
Can I PM you the HTML code as I already have some private information in the HTML templates that I can't post publicly on the forum.
HI again Isaac
Sorry to waste your time, we can scrap this post, there was an issue with my HTML. I've rebuilt it and it's working as expected including updating the HTML with Retool values with JS using the HTML component.
No worries! I'm glad to hear it's working for you now  .
.
Let us know if you run into any other issues and we'll be glad to help!