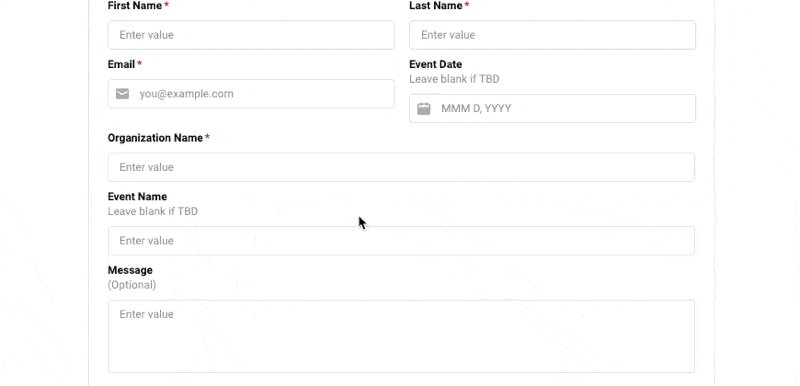
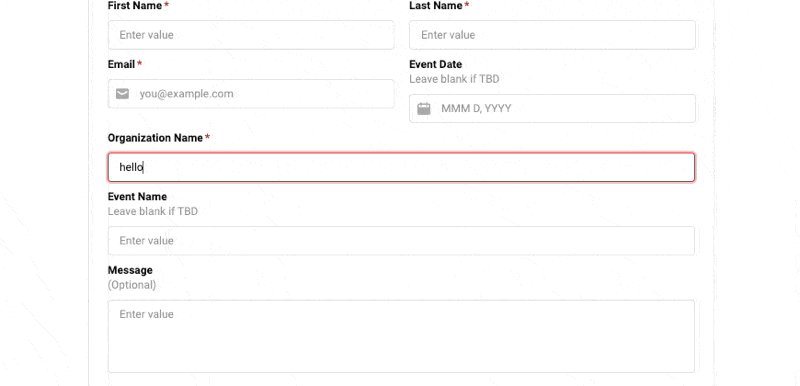
I created an app that includes a form component that I'm using the iframe embed code (I have it set as a public app).
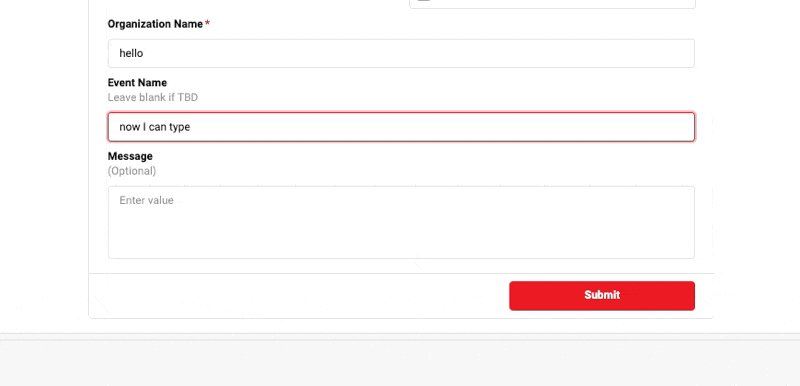
What I'm seeing is that sometimes I am unable to click on the text inputs in the form until I scroll the input out of view and then back into view. I have the iframe height set so that the entire app is visible on the page (embedded in a Wordpress page), but have no idea why this would be happening.
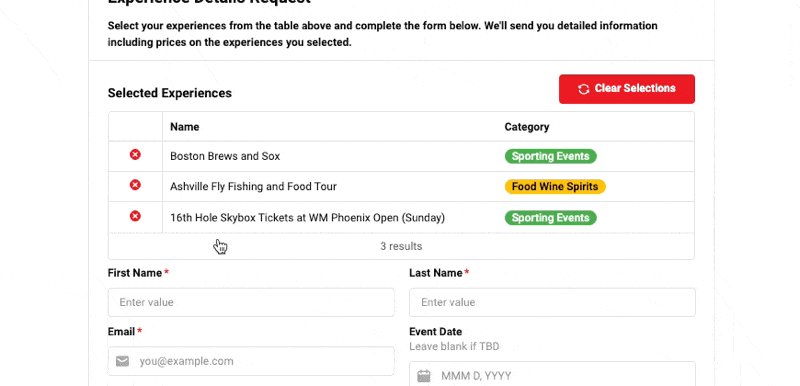
The same sort of thing seems to happen on my tables where you can select rows. You can't actually select any row and then when you scroll the table out of view and back into view, you can suddenly select rows again.
Note that if I just have people go directly to the public link of the app (not embedded) everything works perfectly fine.
Attaching a gif so you can see what's happening. I'm using a Mac so anytime you see the pointing finger, that's me not being able to select a field.

This has to be some sort of retool bug.