Hello Retool Community,
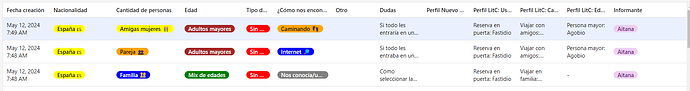
So, I've been trying to link up a Notion database with Retool. Managed to set up the Notion HQ resource and even pull data with a query. But I can't seem to get that data into a Retool table.
{
"object":"database",
"id":"5324e0d4-ca28-4c63-9e3d-d603b0fedbb0",
"cover":null,
"icon":null,
"created_time": "2024-03-19T09:37:00.000Z",
"created_by": {
"object": "user",
"id":"37013b6c-5ce6-4043-8a98-e0729a0582ed"
},
"last_edited_by": {
"object": "user",
"id":"854bb358-280f-45e4-849c-bfa1062b7b6b"
},
"last_edited_time": "2024-04-23T11:55:00.000Z",
"title": [
{
"type": "text",
"text": {
"content": "Perfiles de usuario - BBDD",
"link": null
},
"annotations": {
"bold": false,
"italic": false,
"strikethrough": false,
"underline": false,
"code": false,
"color": "default"
},
"plain_text": "Perfiles de usuario - BBDD",
"href": null
}
],
"description": [],
"is_inline": true,
"properties": {
"Edad":{
"id":"CdIx",
"name": "Edad",
"type": "select",
"select": {
"options": [
{
"id": "bpL_",
"name": "Adultos mayores",
"color": "brown",
"description": null
},
{
"id": "C<xs",
"name": "Adultos jóvenes",
"color": "pink",
"description": null
},
{
"id": "G\\MG",
"name": "Mix de edades",
"color": "green",
"description": null
},
{
"id": "_KY}",
"name": "Sin info",
"color": "default",
"description": null
}
]
}
},
"Perfil LitC:Edad ": {
"id":"E%7DbG",
"name": "Perfil LitC: Edad ",
"type": "formula",
"formula": {
"expression":"if({{notion:block_property:CdIx:00000000-0000-0000-0000-000000000000:535446f0-9224-47f9-adcc-715d5ca1679a}}== \"Adultos jóvenes\", \"Persona joven: Libertad\",if({{notion:block_property:CdIx:00000000-0000-0000-0000-000000000000:535446f0-9224-47f9-adcc-715d5ca1679a}}== \"Adultos mayores\", \"Persona mayor:Agobio\",\"-\"))"
}
},
...
(The rest of theNotion database response)
...
}
If anyone has experience with integrating Notion databases with Retool or has encountered a similar issue, I would greatly appreciate your help. Specifically, I'm looking for suggestions on how to properly format the response from Notion so that it can be displayed in a Retool table.