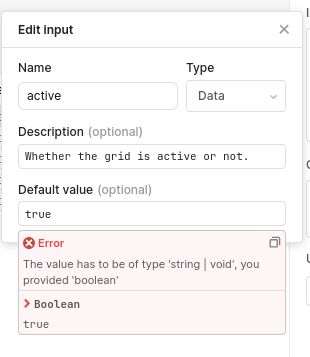
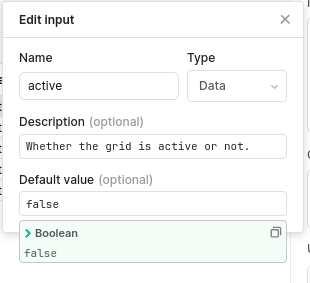
I suppose I can demonstrate the issue with the following two screenshots:


In my opinion, this behavior is unexpected. It should be possible to provide a (positive) boolean, as most input parameters are of this nature.
Let me know what you think. ![]()
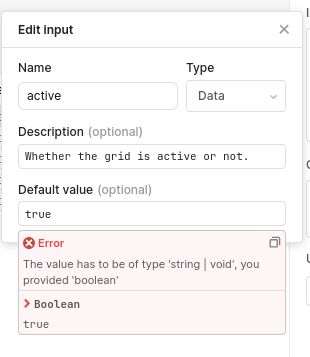
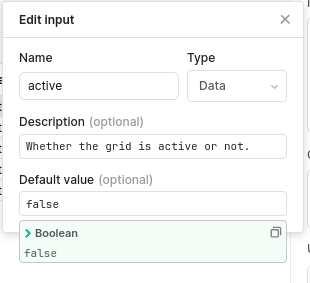
I suppose I can demonstrate the issue with the following two screenshots:


In my opinion, this behavior is unexpected. It should be possible to provide a (positive) boolean, as most input parameters are of this nature.
Let me know what you think. ![]()
I can even extend on this topic further; it would be sensible to have another option for the "Type" of input, i.e. whether it's either a query, data, or boolean. I suppose the "data" option could be replaced by either "string", "number", "boolean", etc. which also helps with validation.
To illustrate: I currently parse objects as JSON (since this turns it into a string), in order to get by this limitation. I suppose that feels more like a hack.
Not meaning to dwell, but I can also envision other properties like if an input value is required or not. This is quite similar to how VueJS deals with this.
It would essentially make things more strict and there have been times where this could save you from a couple of bugs.
Hello @emozio!
I completely agree. I think the error message you shared in your first image is either
a: An issue we are currently working on fixing so that the IDE parser can consistently convert the word true to a boolean and not a string.
b: The IDE editor giving a false negative that is incorrect and should not be reflected in the component's behavior.
Could you share which component and where in the inspector you were able to find the 'Default Value' input?
Once I get more context on the modal you are looking at I can dig into making a feature request for another option to the "Type" dropdown, as to your second point.
Are you thinking that the options for "Type" would be different if it is being applied to a query vs data vs boolean?
Also on your third point, could you elaborate more? Are you saying that having another dropdown to further specify if an input should be required or not? Not super familiar with Vue (React dependent ![]() ).
).
Could you share which component and where in the inspector you were able to find the 'Default Value' input?
I am referring to the input properties that are available in modules. So strictly there are no components relevant here, just modules. I assumed you could tell by the appearance of the menu where is originated from.
Once I get more context on the modal you are looking at I can dig into making a feature request for another option to the "Type" dropdown, as to your second point.
I am not referring to any modal or anything specific, just another option to specify what kind of data we are requesting. "Data" seems to generic, in my opinion. The benefit of specifying if we're dealing with numbers, letters, booleans, or objects, would also help with strictness, and ensuring the developer is actually providing the right value (leading to less bugs).
Are you thinking that the options for "Type" would be different if it is being applied to a query vs data vs boolean?
Probably, I guess one could make the argument for allowing for select, insert, update, delete statements, but then again, what if it's a custom query. I think the most important aspect is providing data more accurately, rather than queries.
Also on your third point, could you elaborate more? Are you saying that having another dropdown to further specify if an input should be required or not? Not super familiar with Vue (React dependent
).
Yes, if you could enforace certain values to be supplied, then you will never be surprised when it turns out something isn't working, since it has a strict check on these input values. It just adds another layer of data checking - with relatively little effort.
And p.s. I would encourage anyone working at Retool to have some experience with VueJS or React, even if it's just through videos, because those developers are probably arriving at your product. I mean, maybe some devs don't have such a background, but having some idea of how devs currently work in frameworks like VueJS is definitely worth it to see what these people may expect from another platform, if they want to make the switch.
Thank you for the great response ![]()
Did not recognize that was the UI from modules but now everything makes sense ![]()
Just tested out having an input as a boolean true and it seems the app is able to correctly use a true value in the state, just the IDE gives that false error which is a good catch and can be easily fixed.
I definitely understand the vagueness of 'Data' as an input type not being ideal. I can make a request to allow for more granular option selection as you listed out for numbers, letters, booleans, and objects to give greater type control.
Having stricter data type checks is a great idea, agnostic of if the higher level specification is for query vs data vs other.
To your last point yes, I fully agree!
Hello @emozio!
Just got word from our eng team that they finished the ticket for the IDE not accepting a true boolean. That change should be merged in to our code base and made live shortly!
Hello folks,
Just got word that our UI team has finished adding in additional dropdown options to specify data types under Module Inputs!
This update should be live on cloud shortly ![]()