I've found that .webp images work just fine in the Image component, but not in the ImageGrid.
Is there some workaround for this?
Thanks,
I.D.
-
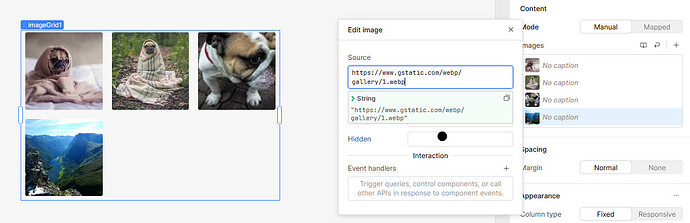
Goal: show .webp images in the ImageGrid component.
-
Steps:
- Add the ImageGrid component
- Link an array of URL's with .jpg and .webp images
-
Details: jpg images are displayed fine, webp images just don't render.
-
Screenshots:
(here on screen .jpg URLs are on the left and .webp URLs on the right)